SWELLのブログパーツってどうやって使うの?使うメリットや具体的な使い方について教えてほしい!
今回はこうしたお悩みを解決していきます。
ある程度ブログに慣れてきた方なら、ぜひ使っていただきたいのが「ブログパーツ機能」です。
今回の記事ではこれからブログパーツを使い始めたいという方向けに、設定方法や具体的な使い方について1からわかりやすく解説していきます。
僕もブログパーツ機能を活用してから記事の執筆を効率的に行うことができるようになったので、ぜひ参考にしてみてください。
SWELLのブログパーツ機能とは?
SWELLのブログパーツ機能は、事前に登録しておいたブロックの組み合わせや文章を他の場所でも簡単に呼び出すことができる機能です。
さまざまな記事で繰り返し使うような表現を登録しておくと毎回コピペをしなくて済むようになるため、記事執筆の効率化につなげることができます。
僕もブログパーツを使う前は過去の記事からコピペするという無駄な作業をよくやっていました・・・汗
ちなみに、SWELLの公式サイトでもブログパーツについての説明記事が用意されているので、ぜひ併せてチェックしてみてください。


「再利用ブロック」との違い
じつはSWELLのブログパーツ機能には、類似機能である「再利用ブロック」と呼ばれるものがあります。
再利用ブロックもブログパーツと同様に、複数の記事で使いまわしたいブロックや文章を登録して呼び出すことができるという機能です。
この再利用ブロックはWordPress側で用意されているもので、SWELLのブログパーツとは機能面でもいくつか違いがあります。
他のブロガーさんの反応を見ていると、ブログパーツは記事以外の場所でも使用可能なところにメリットを感じている方が多いようです。
SWELLのブログパーツは、記事以外の下記の部分でも使用することができますよ。
- ウィジェット
- カテゴリーページ
- メインビジュアル
- タグページ
- CTA
これらを踏まえて、SWELLユーザーなら再利用ブロックよりもブログパーツ機能を活用するのがおすすめです。
ブログパーツの登録方法


続いて、ブログパーツの登録方法について見ていきます。
とても簡単ですので、下記の手順を参考にぜひ一緒に作業してみてください。ブログパーツの登録は4つのSTEPで完了です。


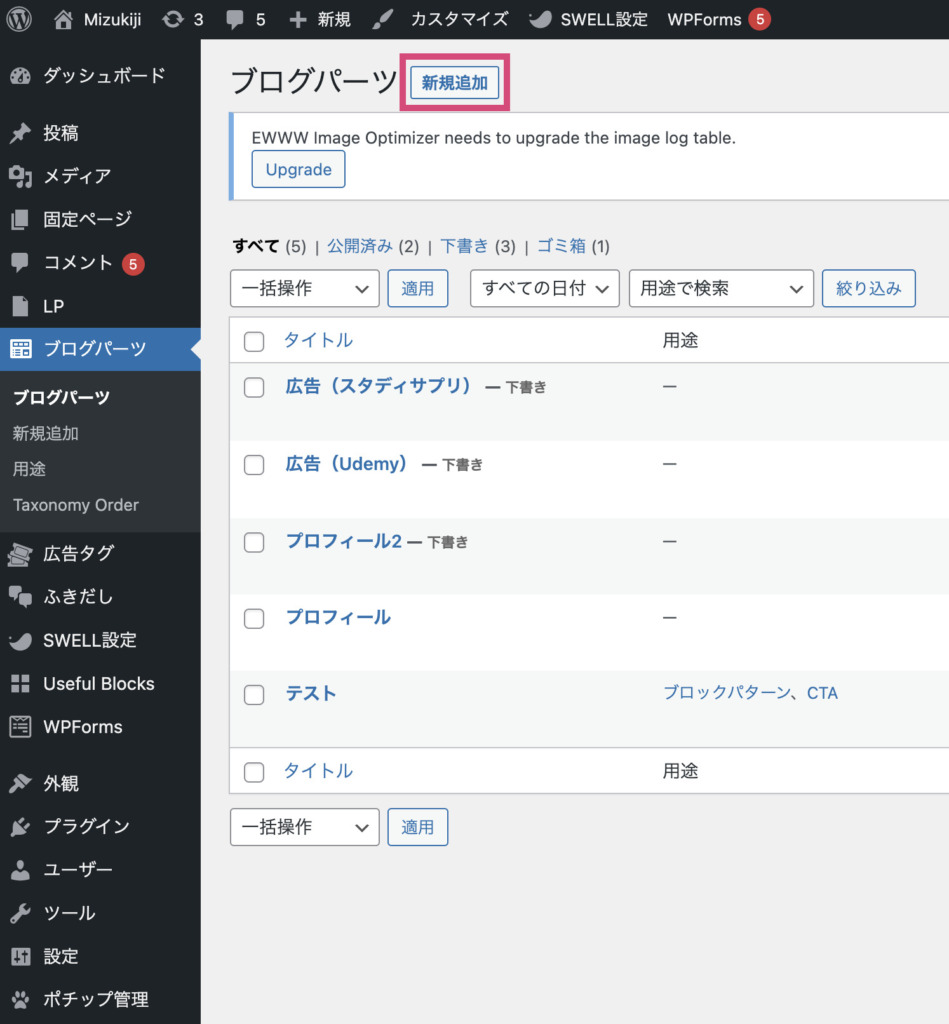
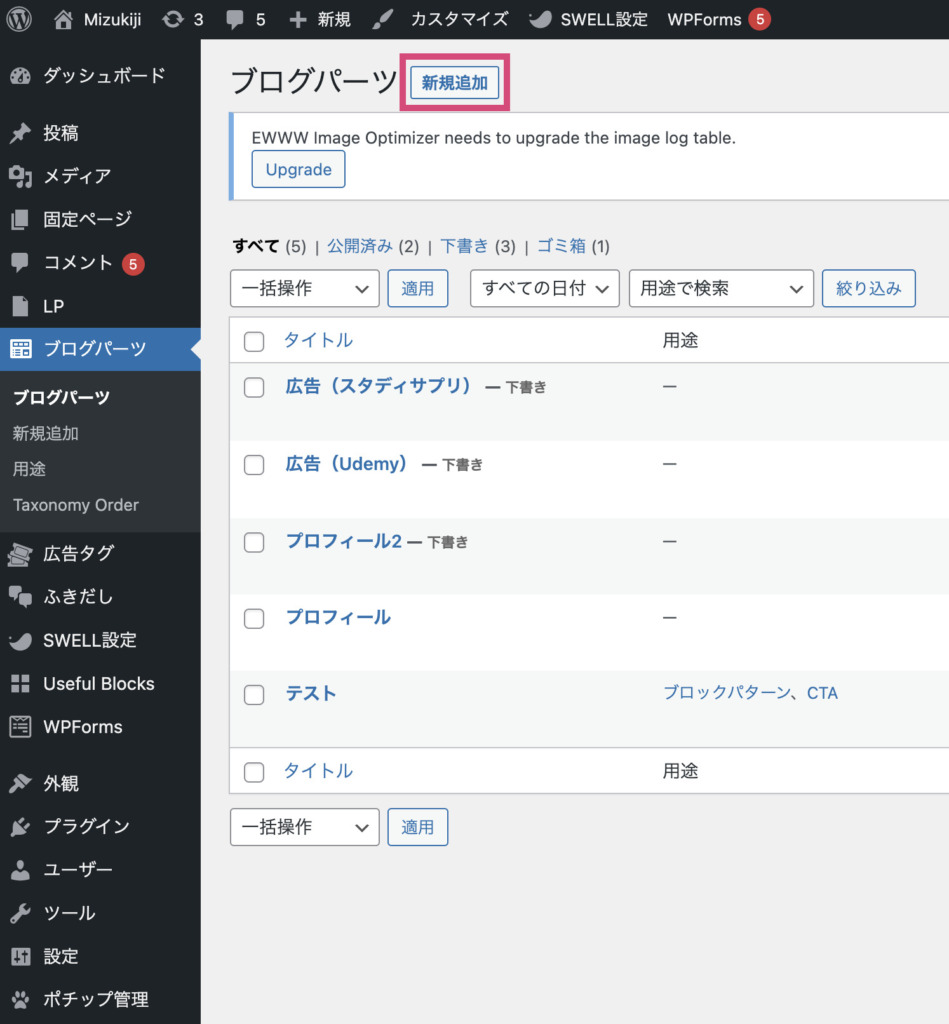
WordPressの管理画面から、「ブログパーツ」⇒「新規作成」の順に進みます。


複数の記事で繰り返し使用したいブロックや文章などを入力します。


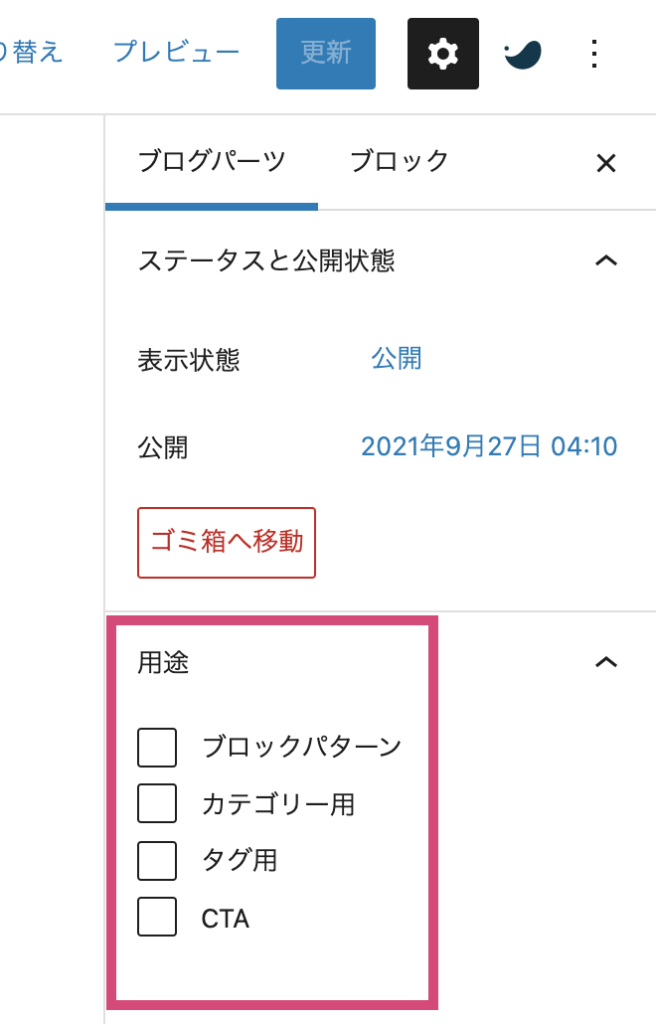
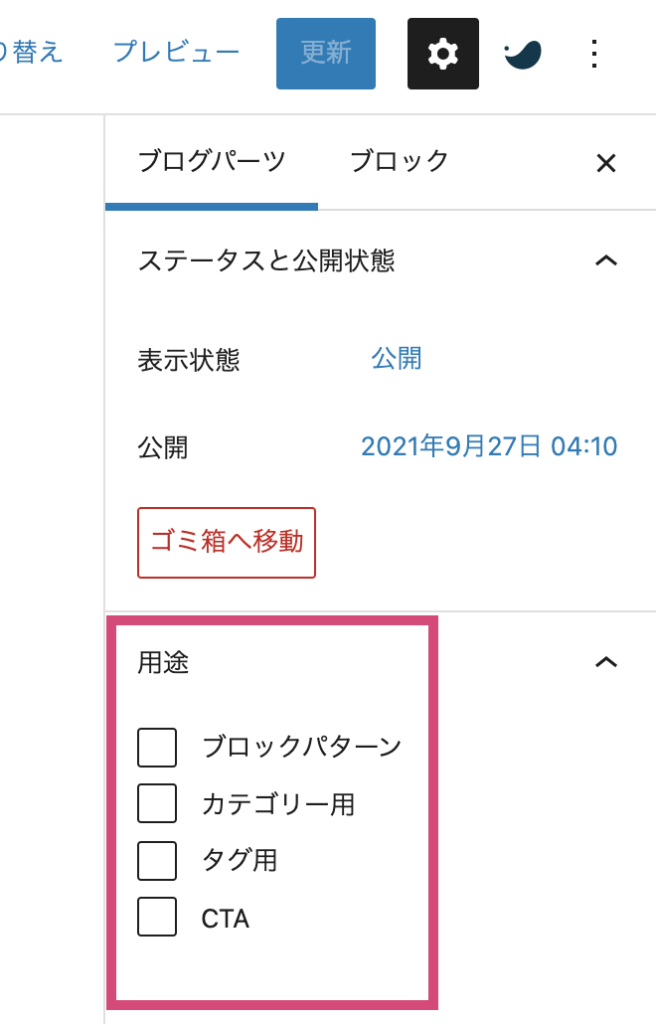
入力が完了したら、画面右側のメニュー欄から用途の設定を行います。
作成したブログパーツを記事内で使用したい場合は未設定でも問題ありません。
それぞれの用途の意味については後述します!


最後に画面右上の公開ボタンを忘れずにクリックしましょう。
これでブログパーツの作成は完了です。
ブログパーツの用途について
上記のSTEP3で見たように、SWELLのブログパーツには4つの用途が用意されているのでそれぞれの意味を確認しておきましょう。
用途とそのポイントについてまとめておきます。
- ブロックパターン・・・主に記事内で使用したいブロックに設定する
- カテゴリー用・・・カテゴリーページの上部で使用したいブロックに設定する
- タグ用・・・タグごとのページの上部で使用したいブロックに設定する
- CTA・・・ブログ記事の最下部に表示させたいブロックに設定する(読者への誘導促進)
はじめのうちは記事内で使用したいブロックに設定する「ブロックパターン」を活用するのがおすすめです。
他の3つはもう少し慣れてきたら設定する感じでOKだと思います。
尚、「カテゴリー用」と「タグ用」については、少し場所が分かりにくいので解説しておきます。
カテゴリー用
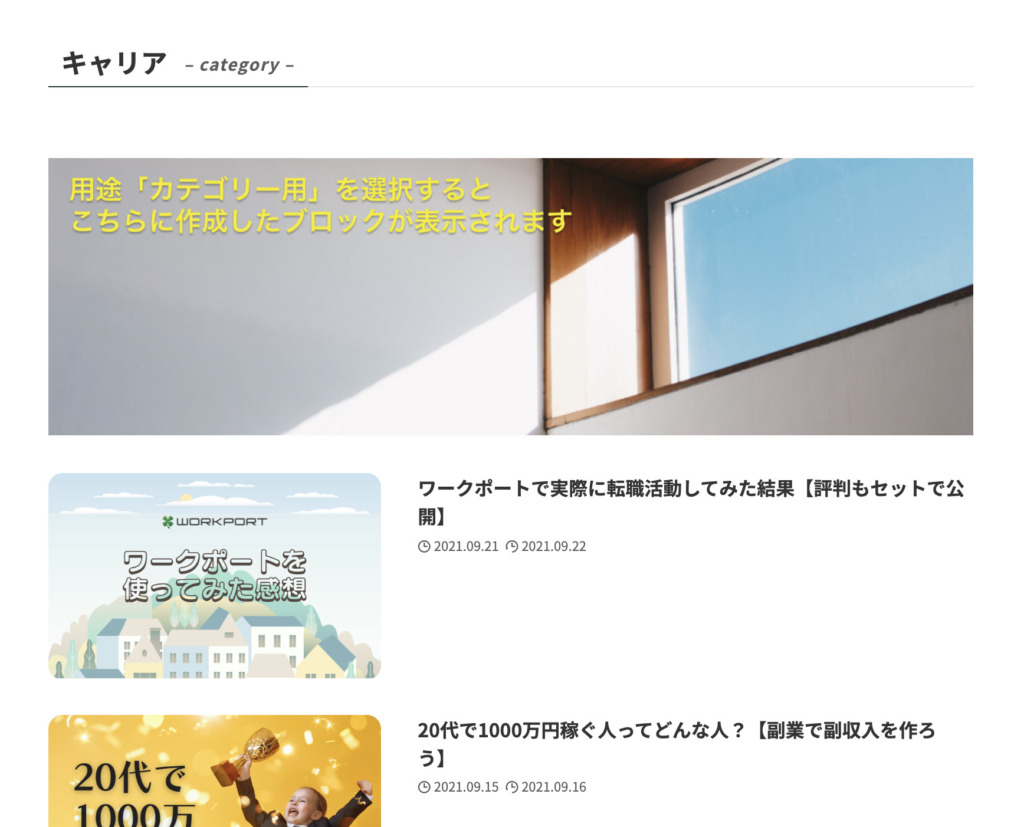
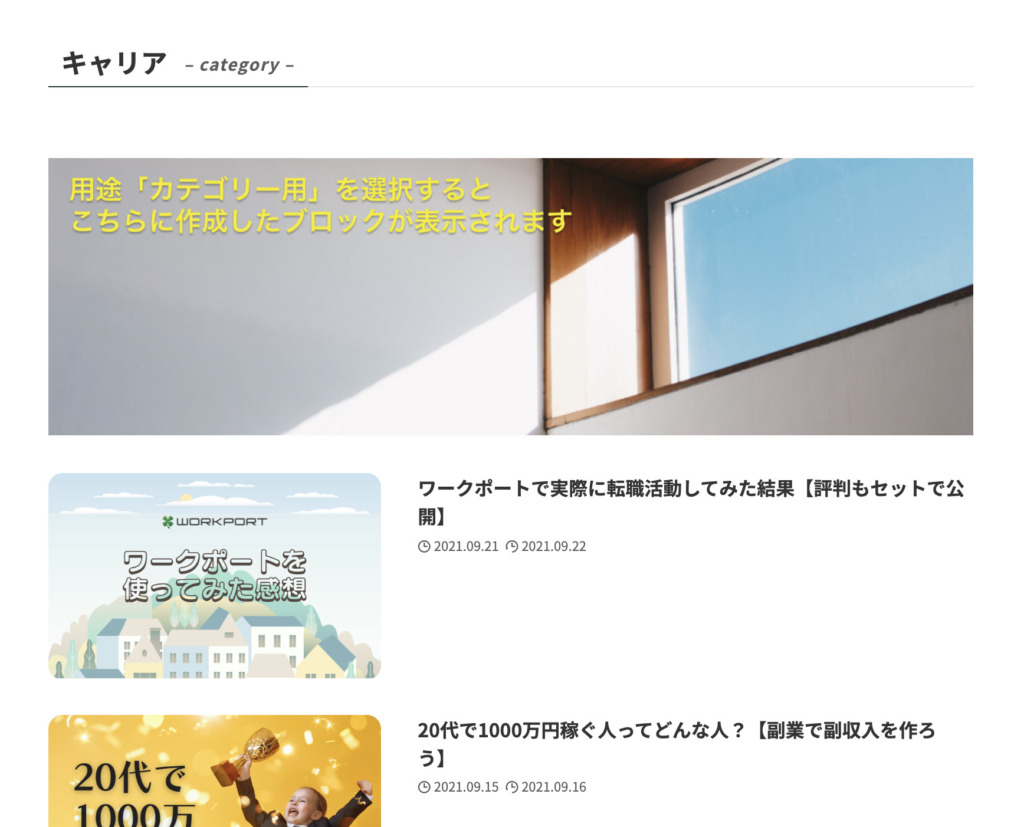
用途を「カテゴリー用」に設定すると、下図のようにカテゴリーページの上部にブロックを埋め込むことができるようになります。


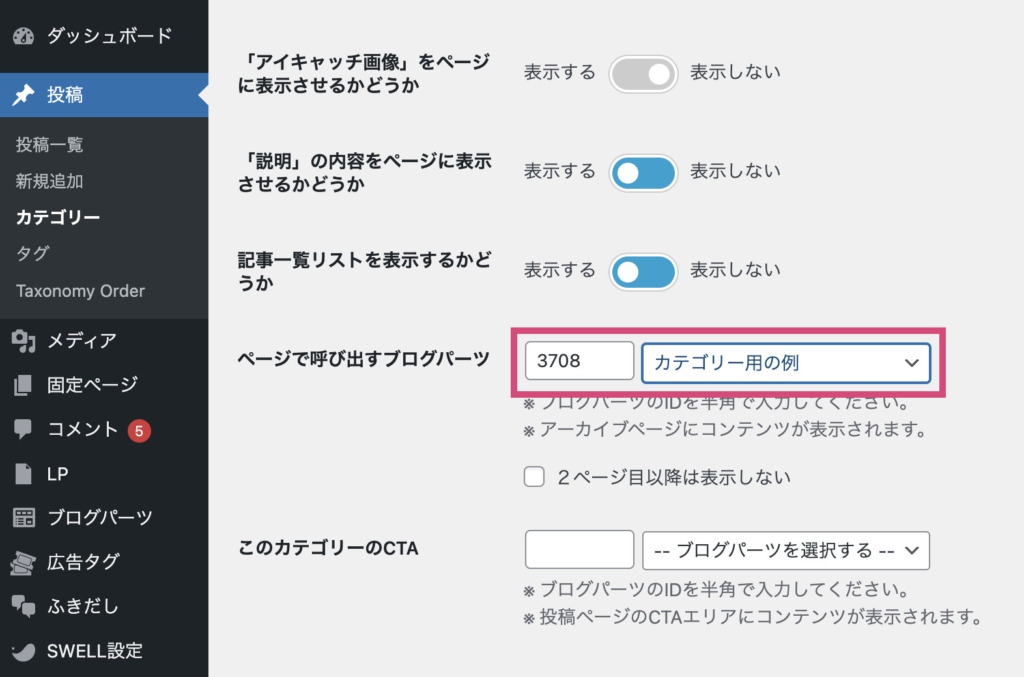
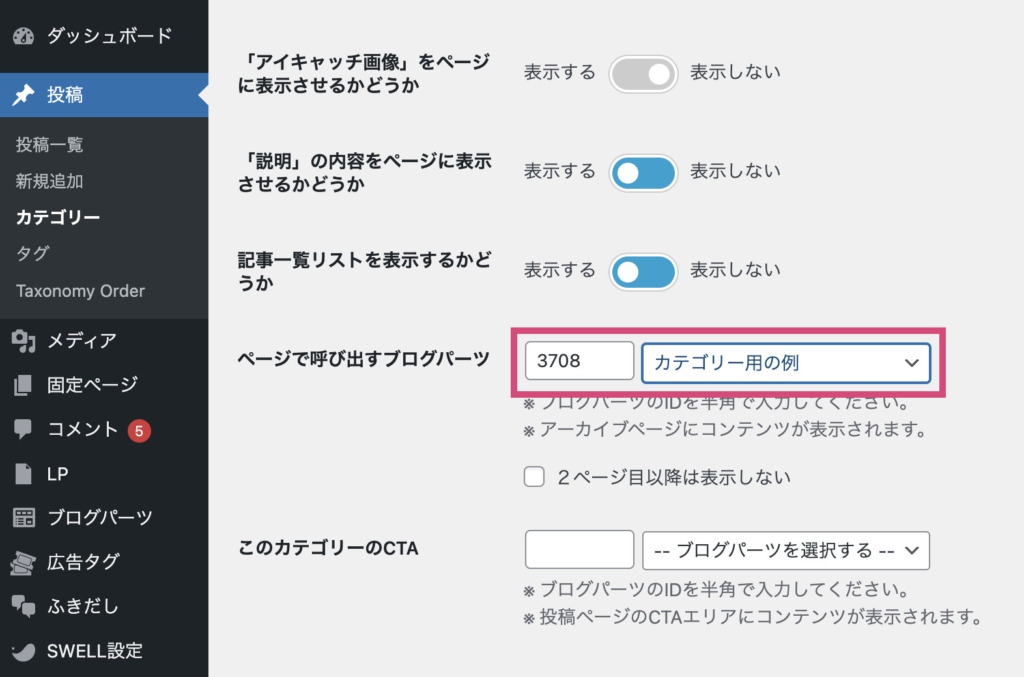
カテゴリー用のブログパーツを表示させるためには、ブログパーツを作成した後に、「管理画面」⇒「投稿」⇒「カテゴリー」と進んでブログパーツの設定を行ってください。


タグ用
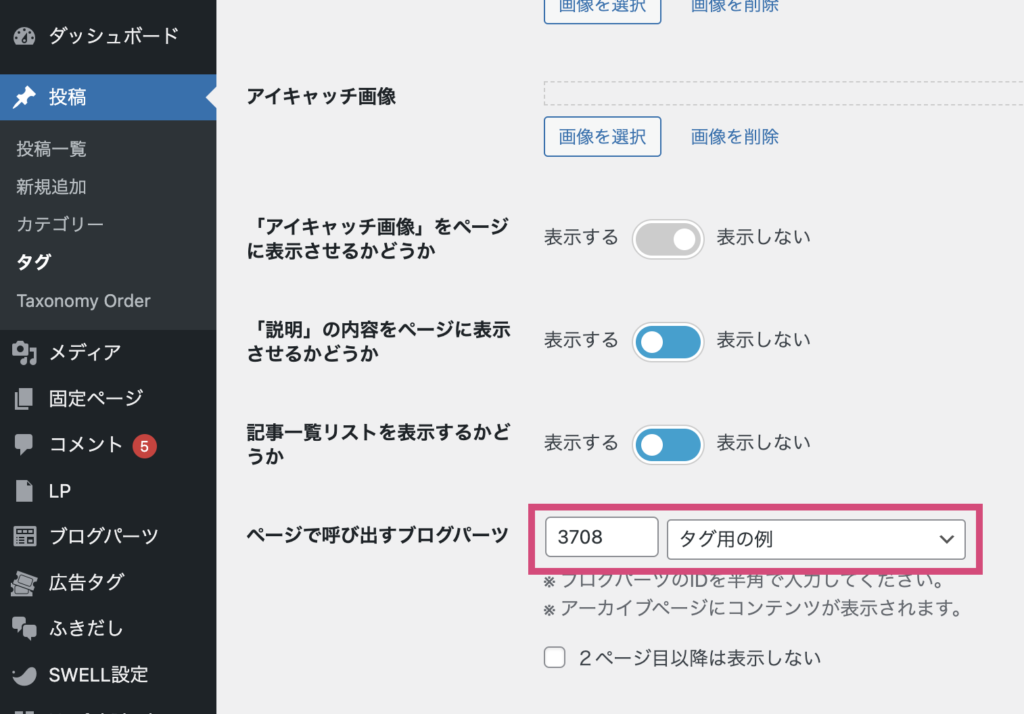
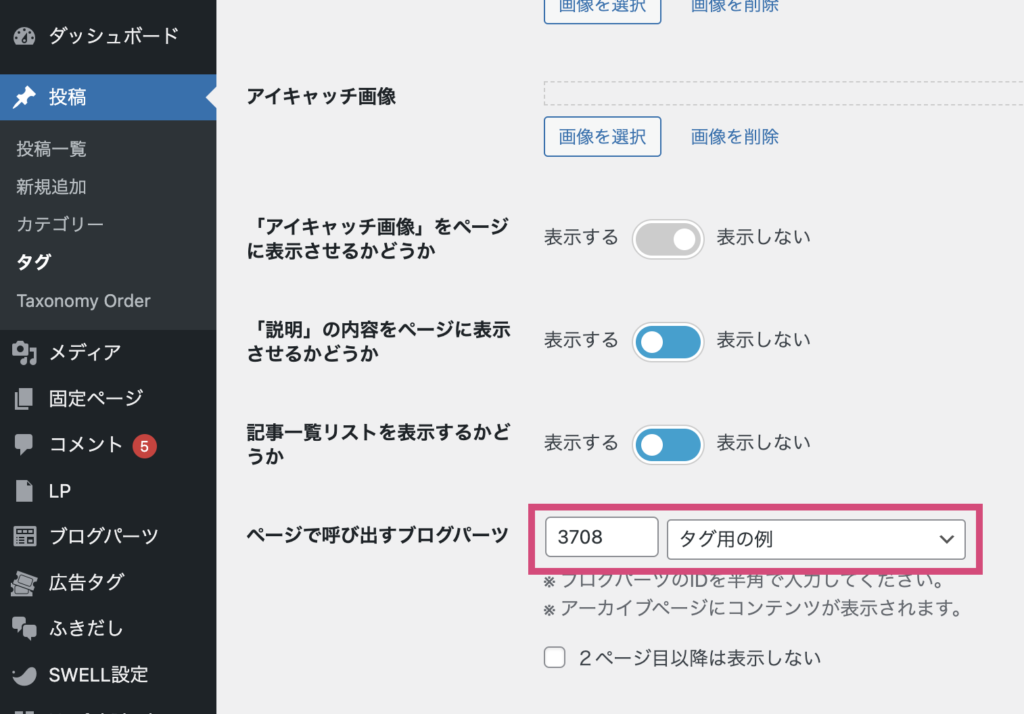
用途を「タグ用」に設定した場合は、下図のようにタグページの上部にブロックを埋め込むことができます。


タブ用のブログパーツを表示させたい場合は、ブログパーツを作成した後に、「管理画面」⇒「投稿」⇒「タグ」と進んでブログパーツの設定を行ってください。


カテゴリーページとタグページの上部にブロックがあると少しごちゃつく印象もあるので、シンプルなデザインがお好きな方はカテゴリー用とタグ用は使わなくて問題ないでしょう。
ブログパーツの呼び出し方法
次に登録したブログパーツの呼び出し方法について解説していきます。
ブログパーツの呼び出し方は以下の2種類があります。
- ブロックエディターから呼び出し
- ショートコートで呼び出し
ブロックエディターから呼び出し
多くの方が慣れているであろう、ブログエディターからの呼び出しが簡単でおすすめです。
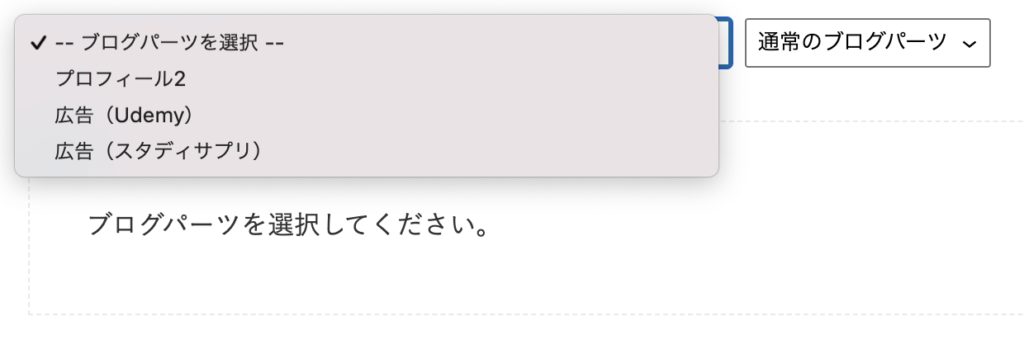
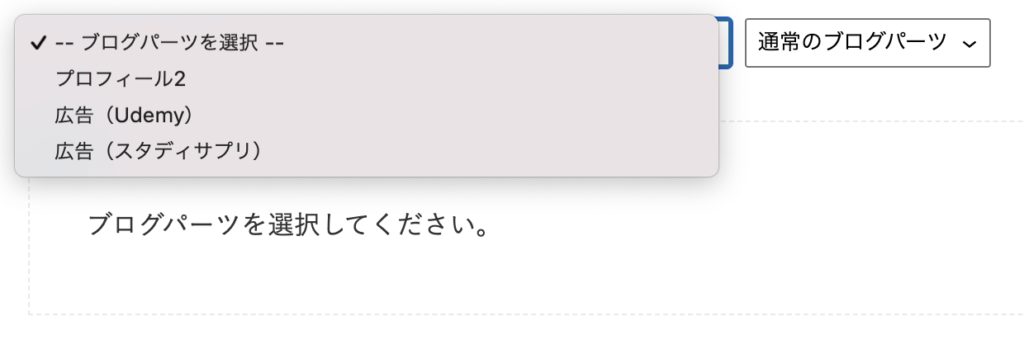
ブロックメニューから「ブログパーツ」を選択しましょう。


その後、使用したいブログパーツを選択するだけでOKです。
どの用途にも分類されていないブログパーツは「通常のブログパーツ」として選択することができるようになっています。


ショートコードで呼び出し
ショートコードで呼び出す場合は、以下の4つのいずれかで呼び出すことが可能です。
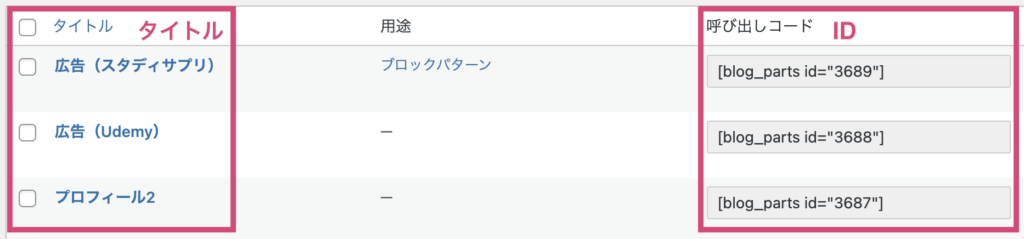
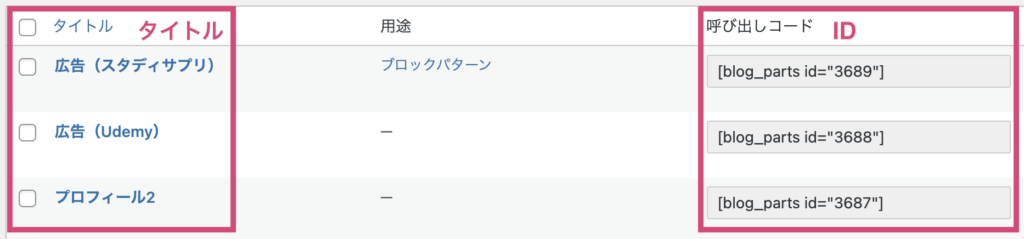
呼び出すブログパーツはIDもしくはタイトルで指定します。
[blog_parts id="投稿ID"] //IDから呼び出す場合
[blog_parts name="ブログパーツ名"] //パーツ名から呼び出す場合[ブログパーツ id="投稿ID"] //IDから呼び出す場合
[ブログパーツ name="ブログパーツ名"] //パーツ名から呼び出す場合尚、IDとタイトルについてはブログパーツの一覧画面から確認することができますよ。


以上がブログパーツの基礎的な使い方になります。
登録方法や呼び出し方について理解できたら、具体的な使い方について見ていきましょう!
ブログパーツのおすすめの使い方


ではここから、おすすめのブログパーツの使い方を3つ紹介していきます。
先ほど紹介したように、まずはブロックパターンの用途で使用できるブログパーツを作成するのがおすすめです。
1. プロフィール
まず1つ目はプロフィールです。
ブログで本文の前にプロフィールを差し込んでいる方をよく見かけますが、おそらくブログパーツ(または再利用プロック)を活用されている方も多いと思います。
↓このような感じのものですね。↓
ブログパーツは、内容を編集すると同じブログパーツには全て変更が反映されます。
そのため、プロフィール内容に変更が生じる場合でも、もとのブログパーツを修正するだけで他の記事で使用しているブログパーツに変更を反映させることができるので非常に便利です。
ときどき画像でプロフィールを掲載している方もいますが、画像だと内容を更新するたびに修正が必要になってしまうんです。
ちなみに「Useful Blocks」のプラグインを活用すると図のようなおしゃれなプロフィールを簡単に作成することもできますよ。
2. アフィリエイトボタン
2つ目はアフィリエイトボタンです。
複数の記事で同じアフィリエイト広告を掲載したいということも多いかと思います。
この場合はブログパーツに事前に登録をしておき、広告を好きな時にいつでも呼び出せるようにしておくのがおすすめです。
毎回ASPにログインして広告リンクをコピぺするという作業がなくなるので、かなり時短になるはずですよ。
例えば、以下のようなボタン型の広告をいくつか作成しておき、記事に応じて使い分けていくと良いかなと思います。
\ これはテストだよ /
作成したそれぞれのブログパーツには、自分が判別しやすいようなタイトルをつけて保存しておきましょう。
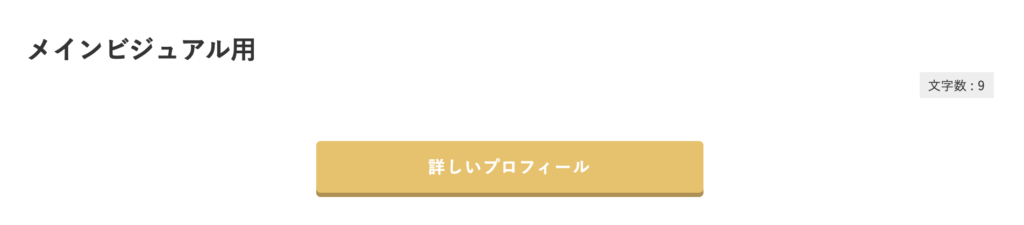
3. メインビジュアル(応用)
最後は少し応用的ですが、メインビジュアルの部分です。
じつはメインビジュアルの部分にもブログパーツを呼び出すことが可能です。
これは2020年10月度のVer2.2.6のアップデートで追加された機能となっています。
これによって、これまでよりも自由度の高いメインビジュアルを作成することができるようになりました・・・!
以下、簡単に作成手順を紹介します。
まずは任意のブログパーツを作成しましょう。
メインビジュアルでは基本的にテキストとボタンしか配置できない仕様になっているので注意してください。
また、用途はどの設定でも問題ありません。


ブログパーツを作成したら、ブログパーツの一覧画面から呼び出しコードをコピーします。


カスタマイズ画面に移動し、「トップページ」⇒「メインビジュアル」の順に移動し、呼び出しコードをブログパーツIDの部分へ貼り付けます。
貼り付けの際には図のように数字のみを貼り付けるようにしてください。
無事に貼り付けできれば、先ほど作成したブログパーツがメインビジュアルに表示されるはずです。


以上、ブログパーツのおすすめの使い方を3つご紹介しました。
まとめ:ブログパーツを活用しよう


今回は、SWELLのブログパーツの活用方法について登録方法から活用例までを解説しました。
ブログパーツはさまざまな使い方があり、使い方次第でブログ運営をかなり効率的に行っていくことができる優れものです。まずは簡単なものからトライして、慣れてきたら自分流にアレンジするなどしてみるといいと思います。
皆さんもブログパーツをうまく活用して、よりよいブログライフを送ってみてはいかがでしょうか?これからブログパーツを活用したいと考えている方にとって少しでも参考になれば嬉しいです。
最後までご覧いただき、ありがとうございました。