こんにちは、みずきです。
今回は「HTML名刺」を活用して、ブログの被リンクを獲得する方法をご紹介します。
HTML名刺を活用して被リンクを獲得するメリットから、具体的な登録方法までを画像付きでわかりやすくお伝えしますよ。
- 「HTML名刺」を活用して自分のブログの被リンクを獲得したい方
- 「HTML名刺」というキーワードは聞いたことがあるけど、イマイチよくわからない方
- ブログを始めたてで、これからブログをがんばっていきたい方
それでは早速、本文にいきましょう。
HTML名刺とは
まずは、「HTML名刺」について簡単に紹介します。

【 公式サイト:https://html.co.jp/ 】
HTML名刺とは一言でいうと、ウェブ上に、自分の名刺をアップすることができるサイトです。
芸能人の方でもHTML名刺を作成している方がいますよ。
「自分の名刺=自己紹介」のイメージでOKです。
HTML名刺では、下記のような項目を掲載している方が多くいます。
- 名前(本名の人はわずか)
- Twitter(登録に必須)/instagram/Youtube などのSNSアカウント
- ブログのURL
- 趣味や特技
- 運営している通販サイトのURL
- pixiv(ピクシブ)のアカウント(イラスト・漫画・小説の投稿や閲覧が楽しめるサービス)
どんな項目を掲載するかは、自分で自由に設定することができます。
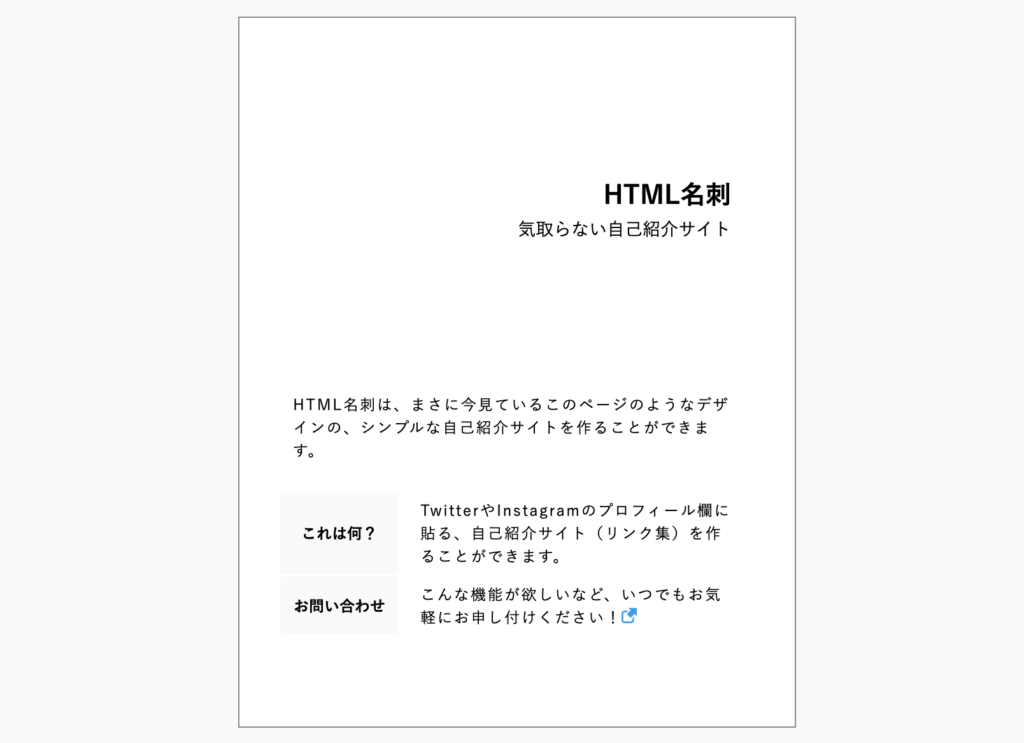
ちなみに僕が作ったHTML名刺はこんな感じです。


Twitterとブログの情報と簡単な自己紹介しか載せていないためちょっと味気ない感じがしますが・・・汗
今後定期的に修正していこうと思います。
HTML名刺を活用するメリット


HTML名刺についてはイメージをお持ちいただけたでしょうか?
次は、初心者ブロガーがHTML名刺を活用するメリットについて紹介していきます。
メリットはずばり、無料でドメインパワーを高めることができることです。
初心者ブロガーが初期に感じる高い壁。それがドメインパワーです。
ブログを解説してから数ヶ月間もドメインパワーが0.0のままということも多く、多くの方が挫折してしまう要因にもなります。
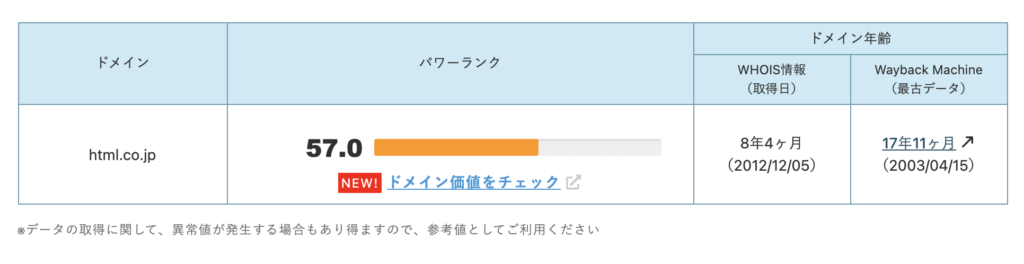
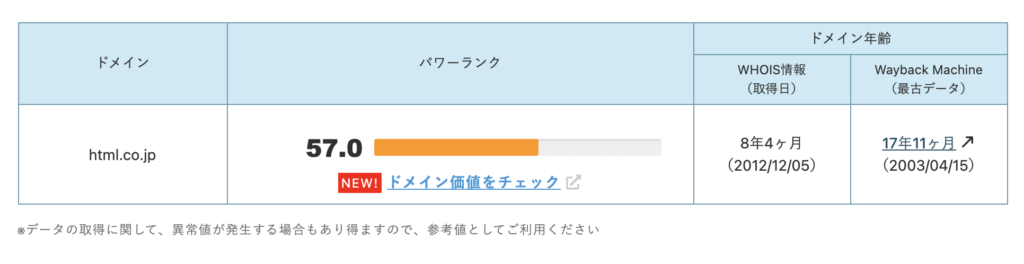
HTML名刺はドメインパワーが、「57.0」もあります。(記事執筆の2021年4月時点)


この強力なドメインから良質の被リンクを獲得することができるということになるので、自分のブログのドメインパワーを向上させることが期待できます。
ドメインパワーを高めるための被リンクの獲得方法については、こちらの記事でも細かくまとめています。


HTML名刺の登録手順


それでは、ここからは画像付きでHTML名刺の登録方法を紹介していきます。
まずは、【 公式サイト:https://html.co.jp/ 】にアクセスしましょう。
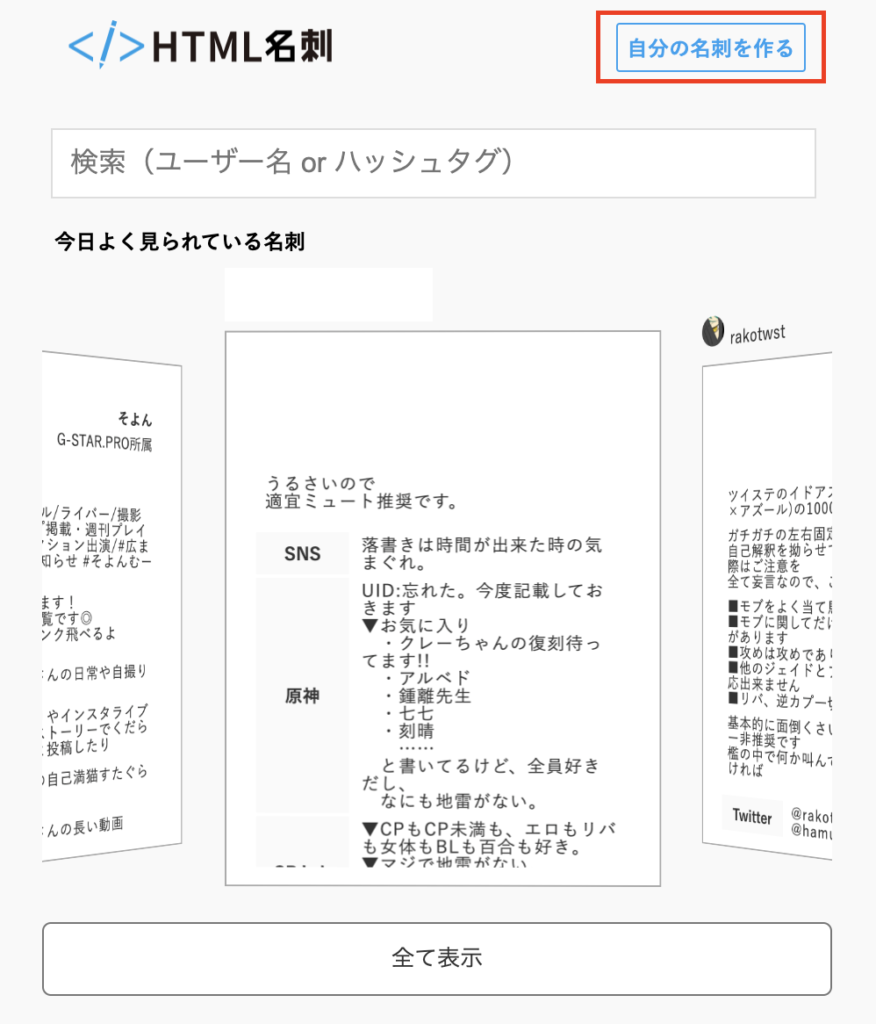
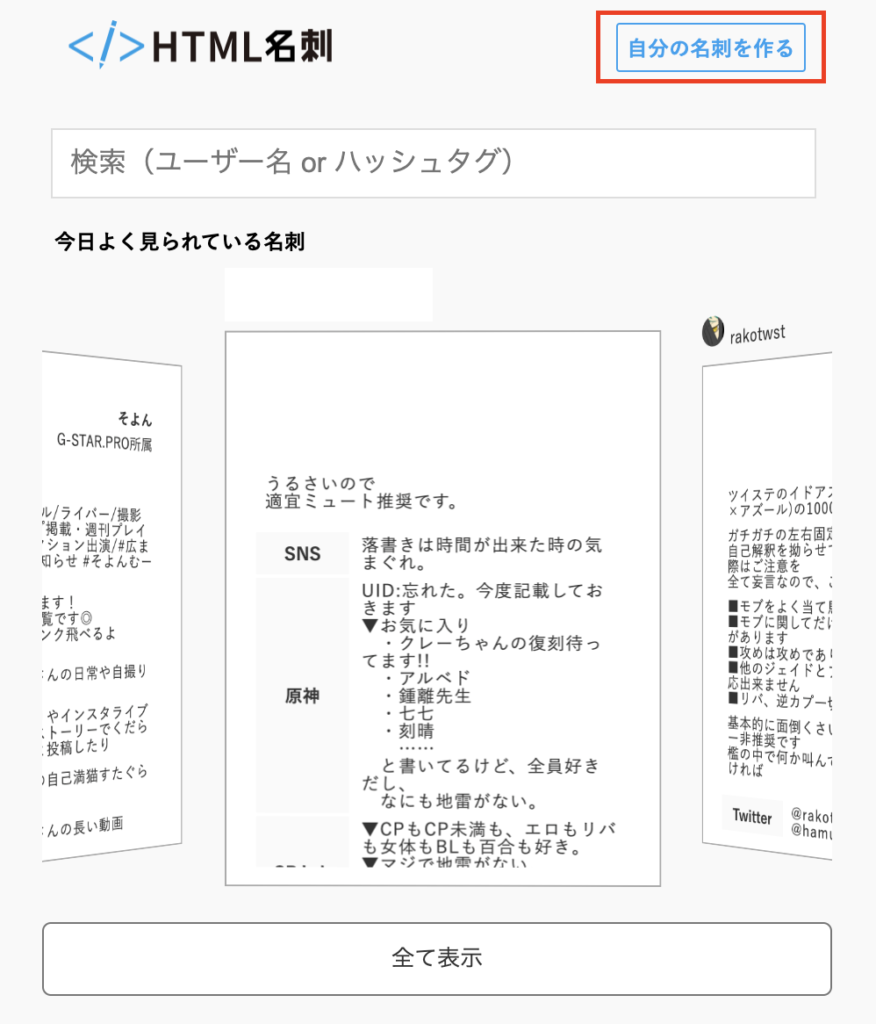
まずは、右上の「自分の名刺を作る」をクリックします。


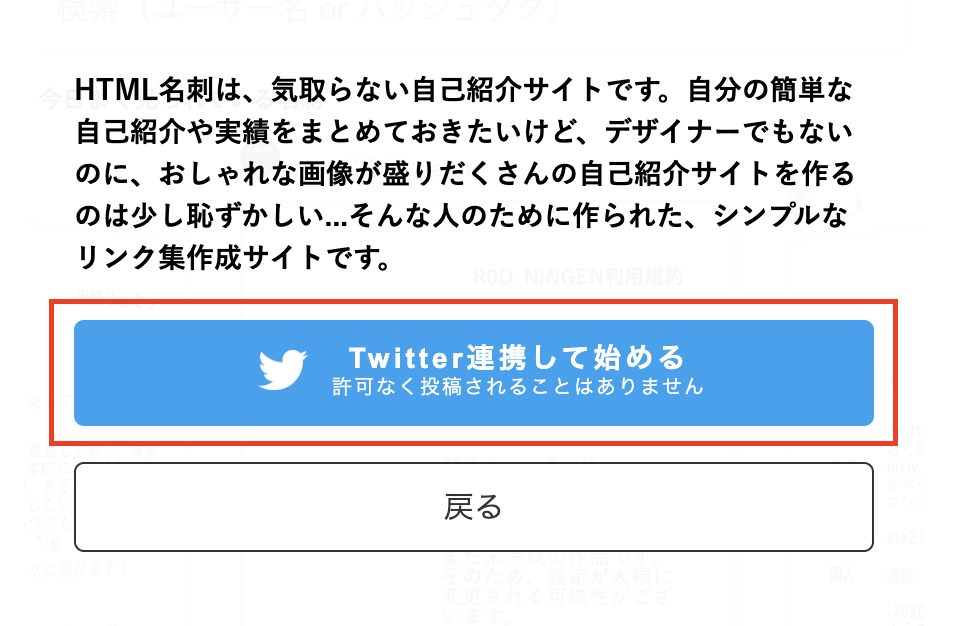
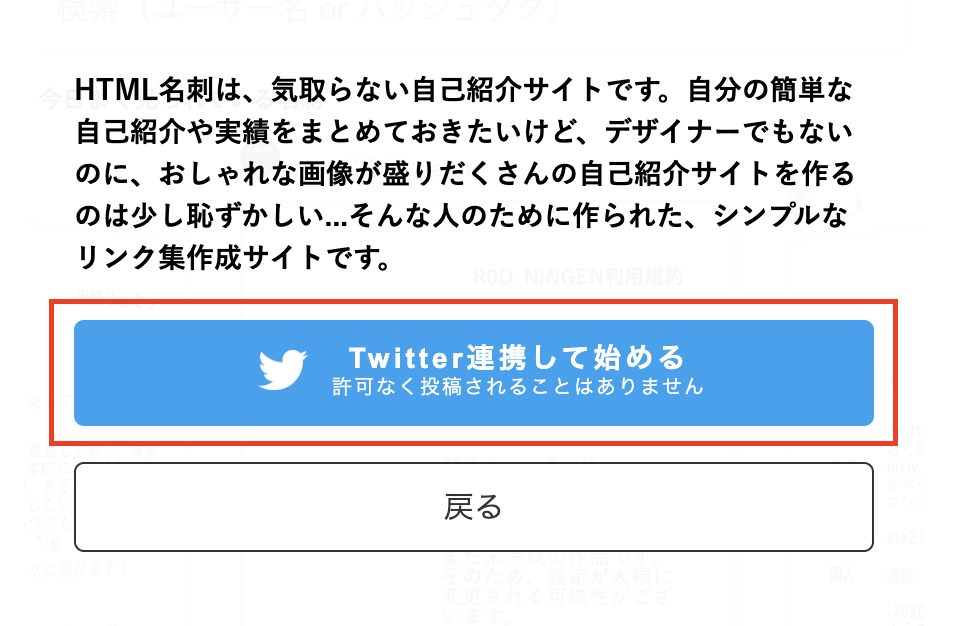
続いて、「Twitter連携して始める」を選択しましょう。


つぎに、「連携アプリを認証」をクリックしたら、登録自体はこれで完了です。


(めっちゃ簡単です・・・!)
HTML名刺は、Twitterにアカウントがないと登録できないので、まだTwitterのアカウントがない方はぜひ先にアカウントを作成しておいてくださいね。
登録が完了したので、名刺情報を入力していきます。
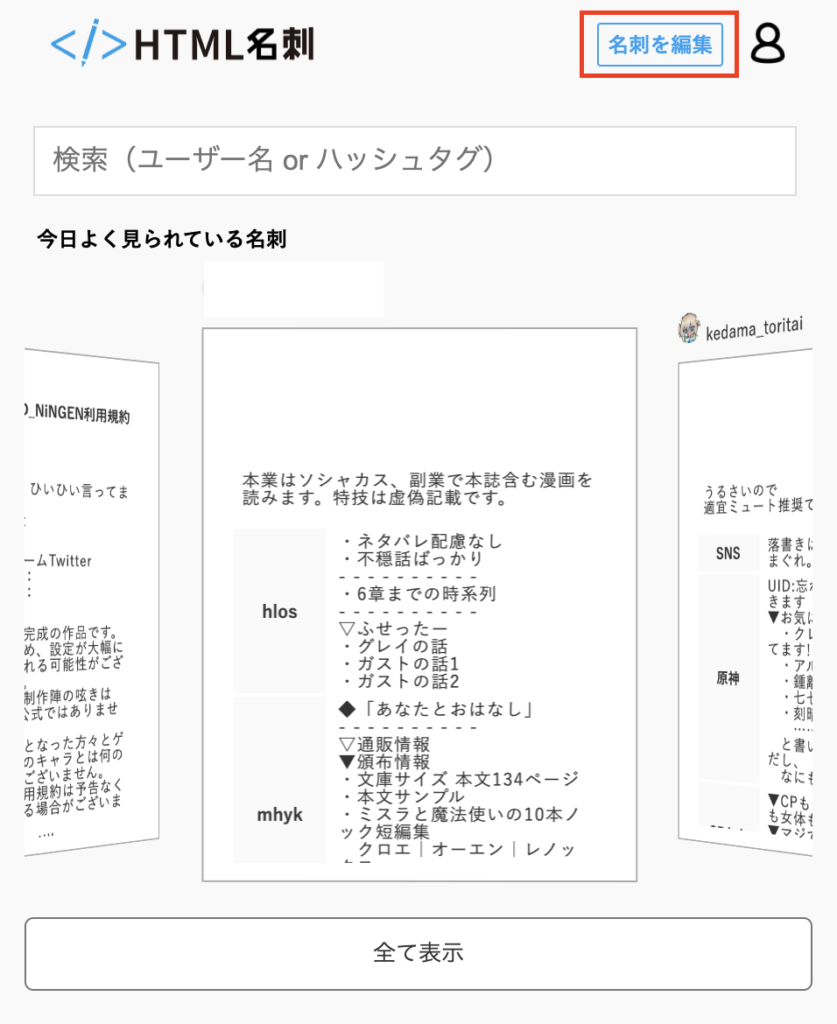
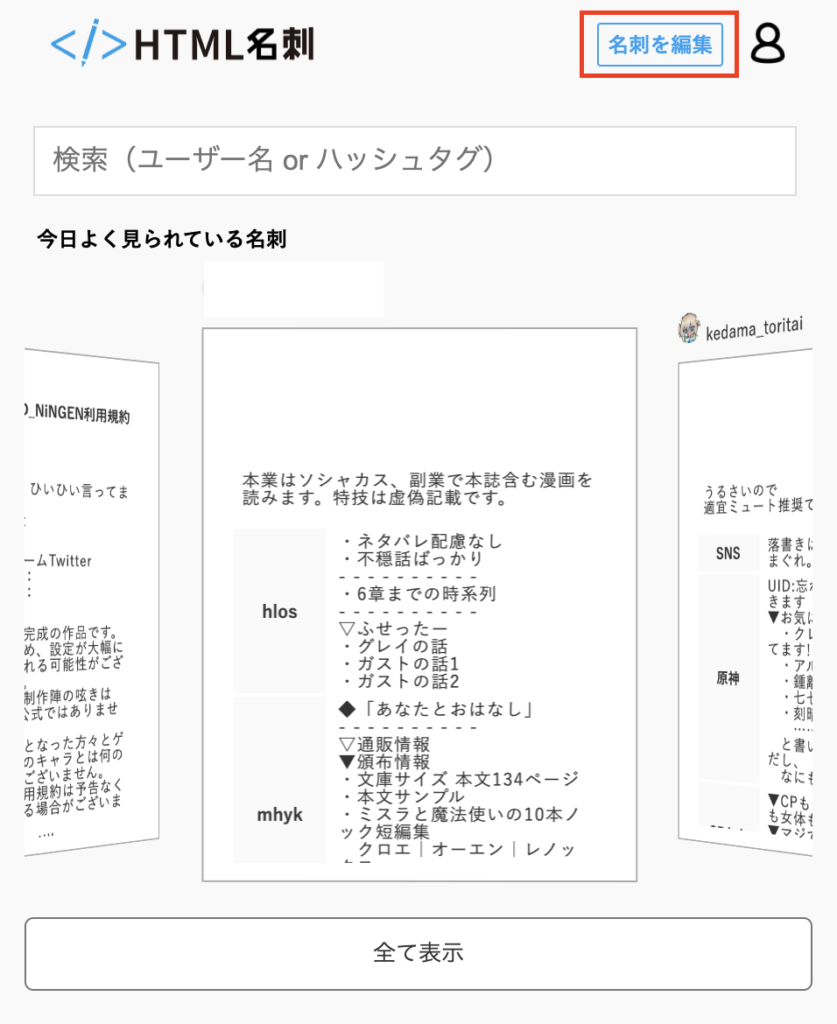
アカウントを作成すると、右上に「名刺を編集」のボタンが出てくるのでクリックします。


そうすると、自分の名刺情報の入力画面に移ります。


先ほど連携したTwitterの情報はすでに入力されており、それ以外の項目欄を自由に設定していくことができます。
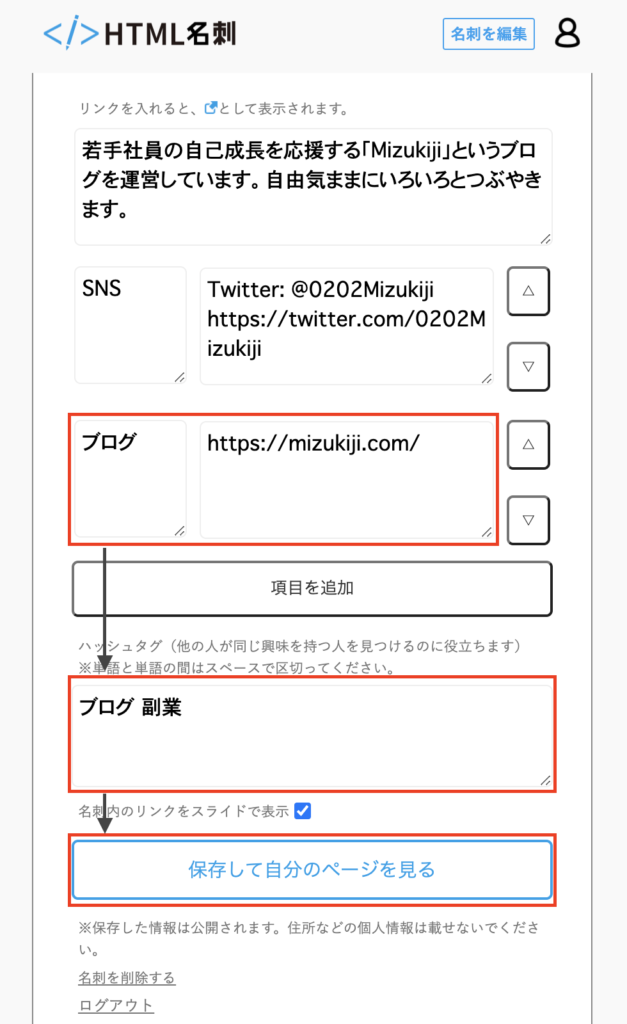
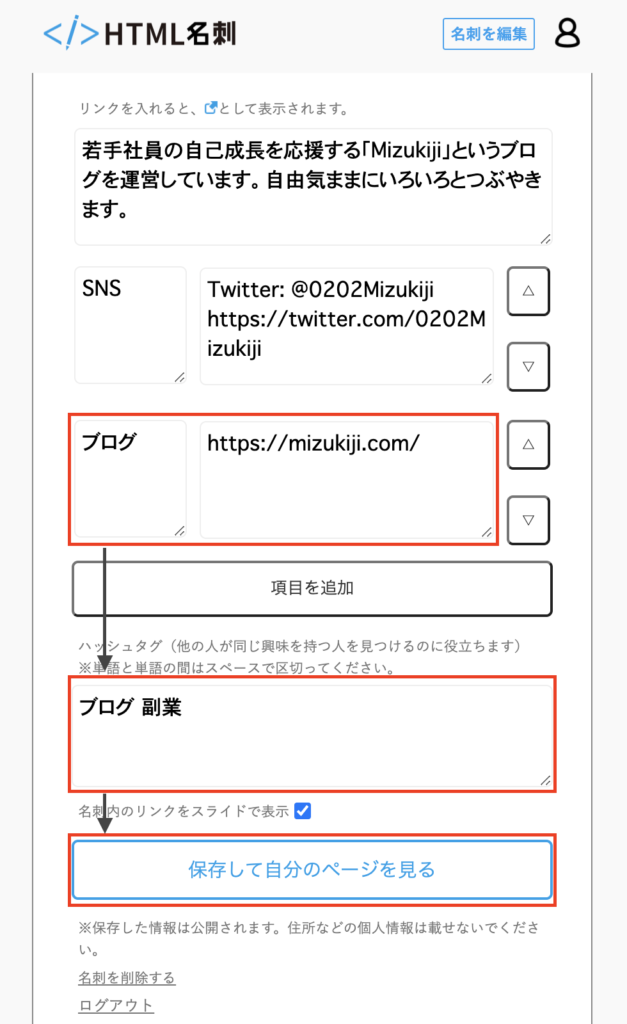
ブログのURLを登録する場合は、図のような流れになります。


項目の欄に【ブログ】と記入し、その隣の欄にブログのURLは貼り付けます。
下のハッシュタグの部分には「ブログ」と記載したり、自分のブログで扱っているジャンルなどを記載したりすると効果的です。
記入が終わったら、「保存して自分のページを見る」をクリックしましょう。
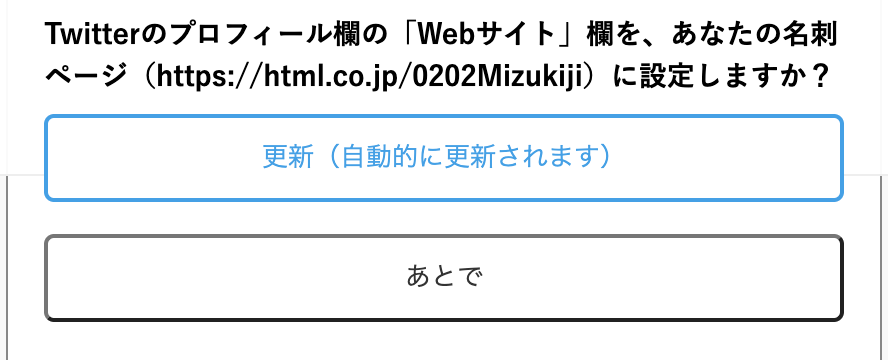
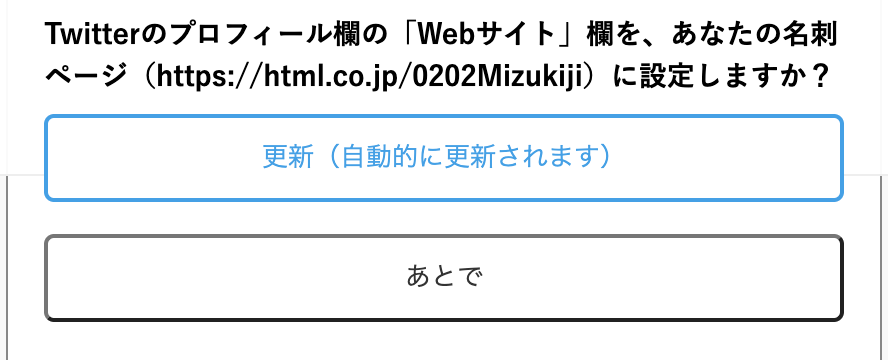
そうすると、図のような質問が出てきますので、「更新(自動的に更新されます)」を選択して進みます。


最後に保存されたことが通知されるポップが表示されるので「OK」をクリックします。


これで名刺情報の登録は完了です。
名刺の作成が完了したら、最後に自分が作成した名刺を確認しておきましょう。
ブログのURLを貼り付けた場合、下図の赤枠で囲ったマークが表示されていればOKです。


以上が、HTML名刺の登録から確認の手順となります。お疲れ様でした!
まとめ:ブログ初心者はまず作成してみよう


今回はHTML名刺の作成方法を画像付きで解説しました。
Twitterのアカウントさえあれば数分で登録できる手軽なサービスなので、登録しておいて全く損はないと思います。
ブログ初心者の方はドメインパワーを上げるのに苦労される方が多いと思いますが、打てる策は早いうちから全て打っておきましょう。
ドメインパワーを高める長い道のりも、地道な作業が大切です。ぜひこれから登録される方の参考になれば嬉しいです。
今回はこれで以上です。最後までご覧いただき、ありがとうございました。