当ブログでは、ノーコードWEB制作制作ツール「STUDIO」がもっと楽しくなる、おすすめのアニメーションやTipsをご紹介しています。
今回はテキストにカーソルを合わせたときに、テキスト下にラインを出現させるアニメーションをご紹介します。活用できるシーンが幅広いアニメーションだと思いますので、ぜひご活用いただけたらと思います。
完成イメージ
今回実装したいライン出現の完成イメージはこんな感じです。
一見難しそうに見えるかもしれませんが、ものの数分でできちゃうおすすめのアニメーションの1つです。
ライン出現させるアニメーションのやり方
それでは実装方法を解説していきます。
STEP1:テキストとボックスを上下に並べて配置
まずは任意のテキストの下に、ホバー時に出現することになるラインを作ります。
尚、このラインはボックスで作成します。
テキスト部分:横幅・縦幅どちらもauto設定
ライン部分:横幅を100%、縦幅はお好みでOK(1〜5px程度推奨)
画像のように、1つのボックス(親ボックス)のなかにテキストとラインを上下に並べて配置するようにします。

STEP2:ラインの横幅と透明度を変更
次にラインの横幅と透明度を変更します。
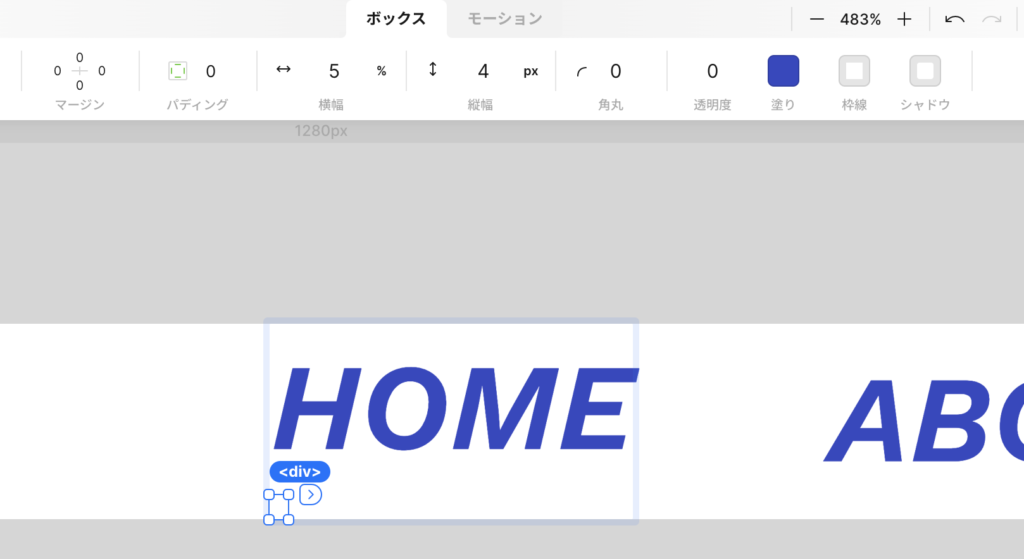
ラインをクリックし、横幅が5%、透明度が0になるように設定します。
親ボックス全体のコンテンツ位置が左寄せになっていない場合は、画像のように左寄せにしておきましょう。
(作業中のデザインエディタ上では画像のようにラインが見えない状態になればOKです)

STEP3:ホバーの設定を行う
次のステップでは、先ほど透明にしたラインがホバー時に出現するようになる設定を行います。
親ボックス上のどこかにカーソルを合わせると、子ボックス②のラインが出現するといったイメージです。
この場合は「inホバー」という設定が必要になるのですが、以下の手順通りに進めれば特に難しくありません。
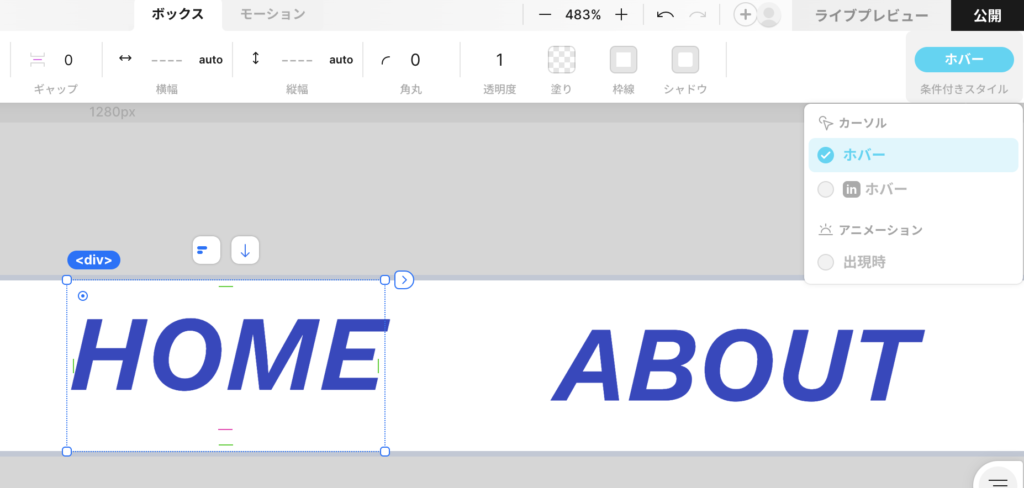
まずは親ボックスを選択した状態で、ホバーをクリックします。(このとき、上部のエディタメニューは何も変更しなくてOKです。)

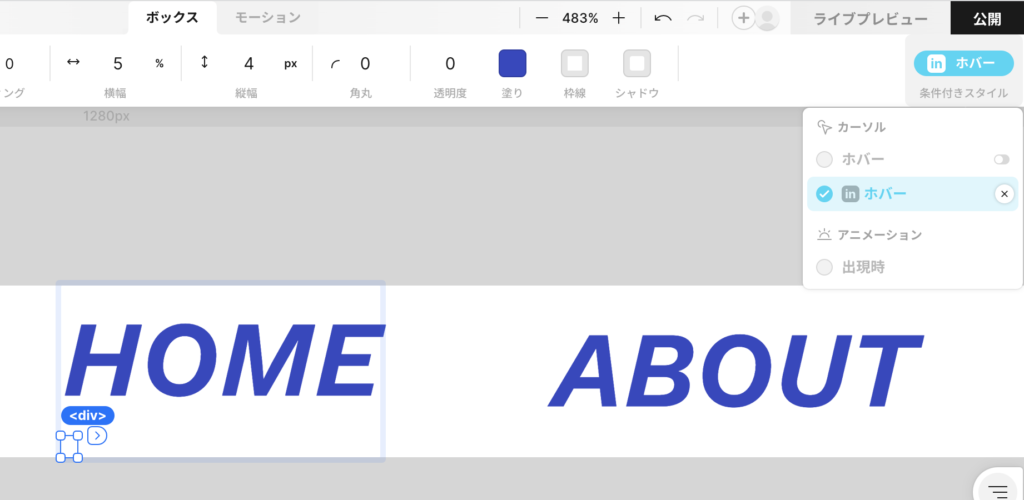
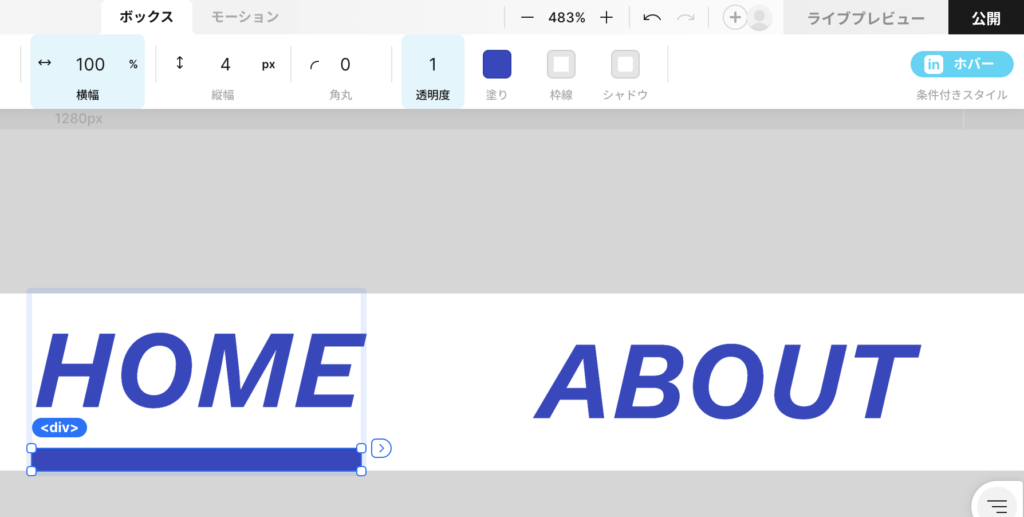
次に、透明になっているライン部分を選択して、右上の「inホバー」をクリックします。

続いて、「inホバー」がクリックされている状態のまま、横幅を100%、透明度を1に設定します。(画像のように、エディタメニューで設定を変更した部分が水色になればOKです)
「inホバー」の設定時に、モーションメニューから時間やイージングをお好みに設定することも可能です。そうすることで、ライン出現の仕方を自由に変更することができます。

これであっという間に設定は完了です。早速ライブプレビューで確認してみましょう!
STUDIOを活用したWEB制作をお手伝いします
当ブログを運営している合同会社APCTでは、STUDIOを活用したHP制作/LP制作を15万円(税抜)で承っております。
ご要望に応じて、STUDIOを活用したHP制作のサポート(共同編集者としてプロジェクトに参画)も行っています。
また、私たちと一緒に働いてくれるデザイナーさんも募集中です!(副業可・STUDIOスキル必須)
制作・求人に関してのお問い合わせは、下記のフォームよりお気軽にご連絡ください。