最近、「SWELL」のテーマが人気みたいだけど、実際の使い勝手とかはどうなのかな? 他のテーマと比較すると実際どうなんだろう?
今回はこんなお悩みを解消していきます。
ブログ運営を始めるうえで、重要な「テーマ選び」。
はじめてテーマを選ぶときは、本当に悩みますよね。
各サイトを見比べても、「イマイチ違いが分からない・・・」という人がほとんどだと思います。
ただ、テーマの選び方1つで、デザイン性や記事の書きやすさは大きく変わります。そのため、ブログに対するモチベーションもまるっきり変わってきますよ。
これは、実際に僕がこれまでに3つのテーマを使用した経験から感じたことです。
(THE THOR、Cocoonを過去に使用。SWELLが3つ目のテーマになります。)
今回は人気急上昇中のブログテーマ「SWELL」について、実際の使用感やメリット/デメリットなどをまとめました。
本記事を読むことでSWELLがここまで人気になっている理由が分かるかと思います。
SWELLの特徴


(クリックで、公式サイトへ遷移します)
WordPressテーマ「SWELL」は、初心者でも使いやすく、必要機能が全て揃っている “優等生” なテーマです。
SWELLに切り替えた当初、「これだ・・!」と強く感じたのをいまだに覚えています。購入後も一度も買ったことを後悔したことはありません。
洗練されたデザインと、記事の書きやすさが魅力です!
他のテーマには少ない『ブロックエディター』(Gutenberg)に完全対応していることが、圧倒的な書きやすさを実現しています。
SWELLはこの新エディターである、ブロックエディターに対応しているため、マウス操作のみで直感的に記事を書いていくことができます。
だから、初心者でも自分好みにおしゃれな記事を簡単につくれちゃうんです。
動画の方がイメージが伝わりやすいかなと思います。ぜひ見てみてください。(約5分)
このように、直感的にポンポン操作ができるので、HTMLやCSSといった難しいコーディング技術も一切不要です。
ちなみに、今後はこのブロックエディター(Gutenberg)が主流になる可能性が高いです。
というのも、現在の主流であるプラグイン、「クラシックエディター」(Classic Editor)は、2022年でサポートが終了すると発表されているからなんです。(使用自体は引き続き可能です。)
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
出典:Classic Editor | ja.wordpress.org
これを考えると、今からブログを始めるならブロックエディター(Gutenberg)を使うという選択が間違いないかと。
さらに、SWELLには他のテーマにはない独自のカスタマイズも多く、抜群の使い心地を実現しています。
この操作性が、SWELLの大きな特徴の1つになります。
SWELLの総合評価
続いて、SWELLの総合的な評価をみていきましょう。
| 総合評価 | |
|---|---|
| デザイン性 | |
| 使いやすさ | |
| サポート | |
| 価格 | |
| カスタマイズ |
SWELLを1年半ほど実際に使用してみた感想となりますが、総合評価はです。
それぞれについて細かく紹介していきます。
デザイン性
デザイン性は、文句なしのです。
初心者でも自分で納得のいく、レベルの高いブログデザインを実現することができます。
完全にノースキルで始めた僕でも、おしゃれなデザインのブログを作ることができました。小難しいカスタマイズは一切しておらず、基本的な設定画面での操作のみです。
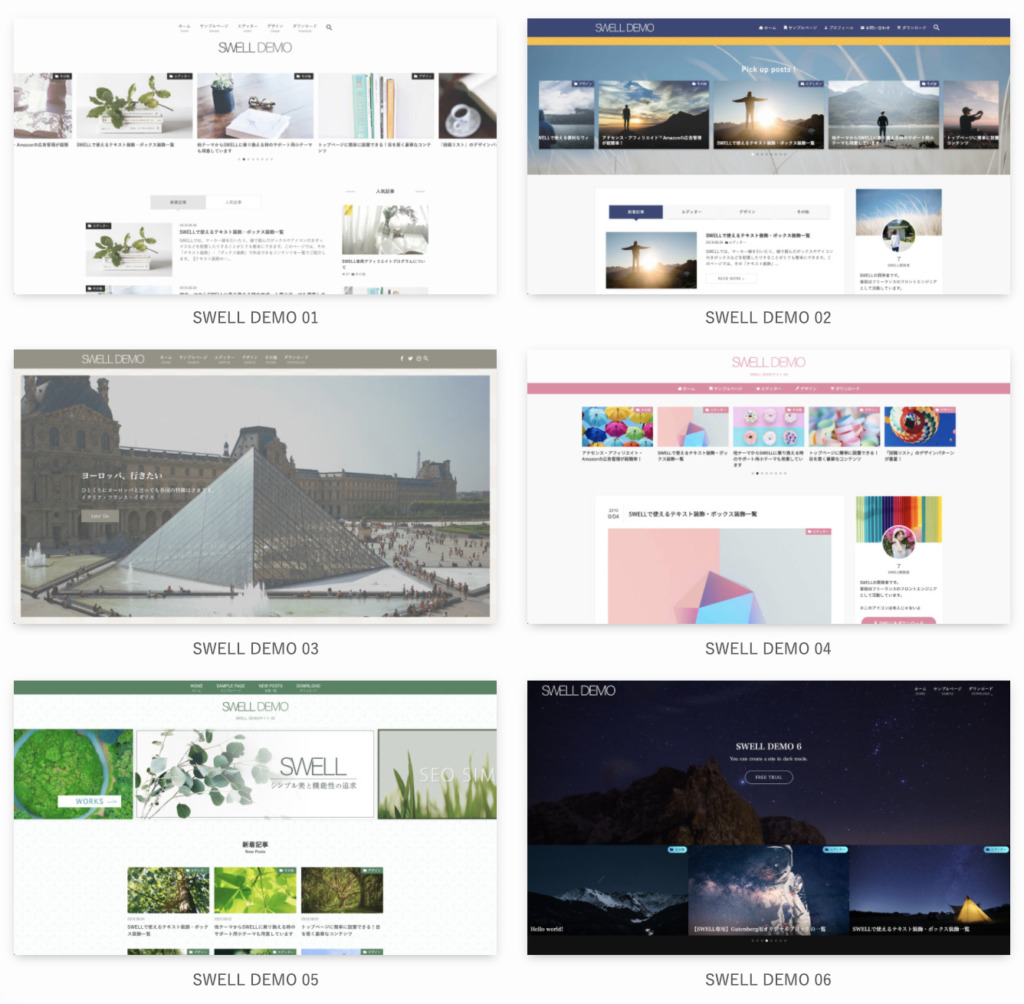
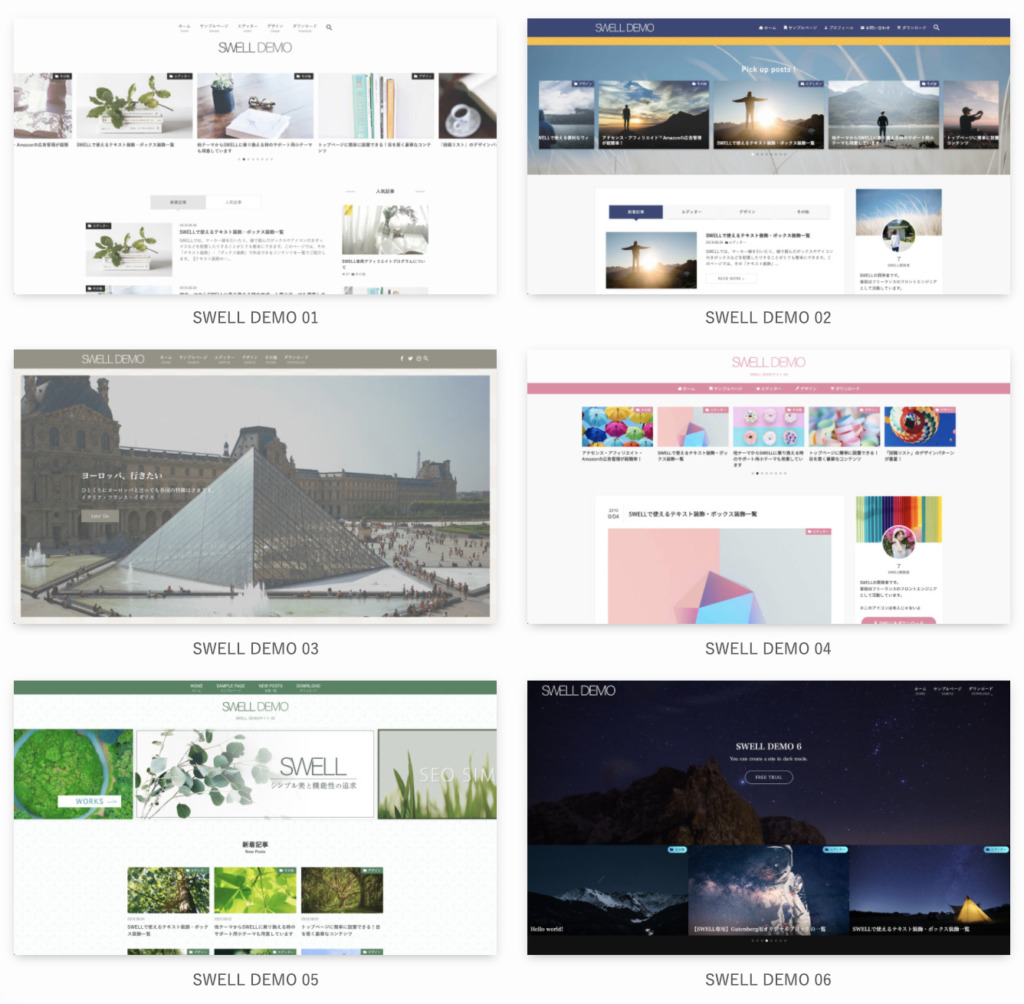
デモサイト では、実際にSWELLのテーマで作られたサイトイメージを見ることもできますよ。


SWELLに変更してから、「ブログのデザインがおしゃれですね」と言っていただけることが増えました(^^)
使いやすさ
使いやすさも、です。
やはり、ブロックエディター(Gutenberg)の書きやすさはピカイチです。
記事をとにかく、「簡単に・楽しく・すばやく」書くことができます。
SWELLのテーマに乗り換えてからは、1記事にかかる執筆時間を2~3時間ほど短縮できています。
僕が特に記事を書く上で、使いやすいと感じたポイントについても紹介します。
ブロックの呼び出しが簡単




SWELLでは、さまざまな装飾ブロックを簡単に呼び出すことができるため、デザインを効率的に整えられるようになりました。
これまで使っていた他のテーマだと、装飾を呼び出すにも複数のステップが必要だったり、場所が覚えづらかったりと、初心者にはストレスに感じることが多かったです。
しかし、SWELLでは感覚的に必要な機能を呼び出すことができるので、完全にノーストレスです。
余白の設定が簡単
もう1つのポイントが余白の設定が簡単に行えることです。
「え、そんなこと?」と思われるかもしれませんが、余白の設定が簡単にできることは非常に大切です。
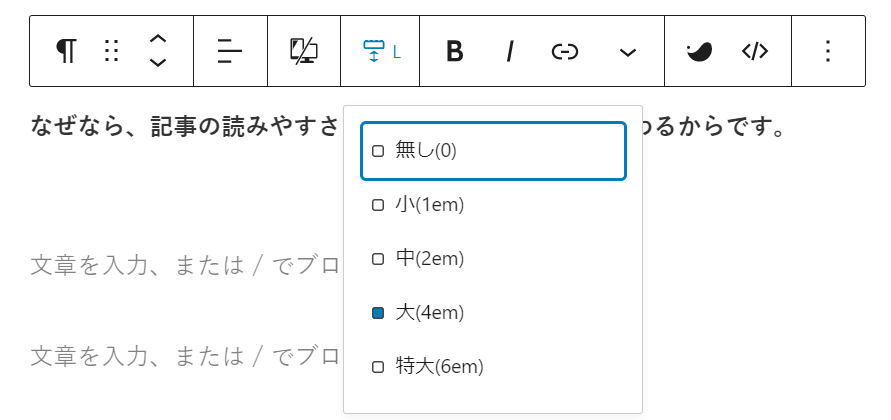
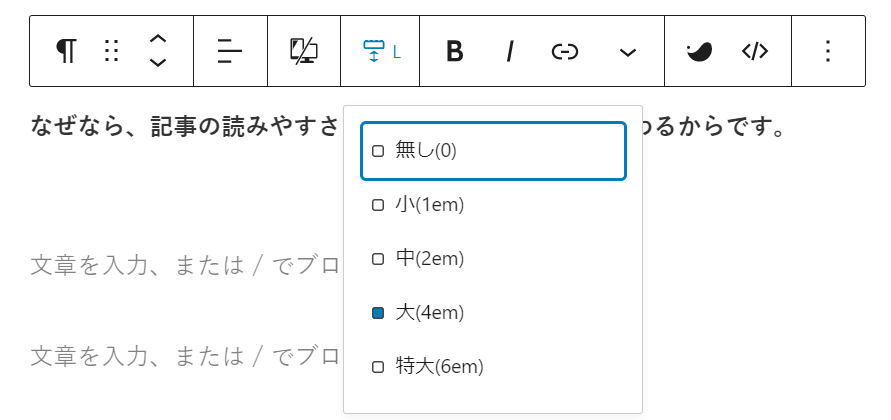
なぜなら、記事の読みやすさは余白量によって大きく変わるからです。
これまで使っていた他のテーマでは自分で細かな設定が必要だったので、この余白量の調整にかなり苦戦していました。


SWELLなら、画像のように1クリックで好みの余白量に調整が可能なので、余白の調整がかなりラクになりました。
Mizukijiでは、読みやすくなるように意図的に余白量を多めに設定しています。基本の行間は「大(4em)」です。
サポート
サポートもです。申し分ないサポートが受けられます。
公式ページ上で、SWELLの各種設定方法についての説明記事がまとめられていますし、製品購入後は『SWELLERS’』という購入者限定の会員制コミュニティでさらに手厚いサポートを受けることができます。
SWELLERS’では初心者向けのガイダンスはもちろんのこと、コミュニティ内で質問をしあえる掲示板など、さまざまなサポートが用意されています。
SWELLERS’では開発者へ直接質問も行えるのですが、そのレスポンスが非常に早く、SNS上でユーザーの間でも話題になることが多くあります。
価格
価格は、になります。
SWELLの製品価格は、¥17,600(税込)です。たしかに他社のテーマと比較すると、やや高額の部類です。
| テーマ名 | 価格 |
|---|---|
| AFFINGER5 | ¥14,800(税込) |
| THE THOR | ¥14,800(税込) |
| STORK19 | ¥11,000(税込) |
| SANGO | ¥11,000(税込) |
ですが、価格以上の恩恵は十分に受けられます・・・!
有料テーマの購入を検討しているのであれば、この数千円の差で悩むのは非常にもったいないと思います。
「少し節約したものの、結局後になってテーマを買い替えたい」となるのが一番痛手です。
カスタマイズ
カスタマイズは、になります。
ただし、これは自分でコードを書いてゴリゴリにカスタマイズするという観点での評価になります。
というのも、SWELLは初心者がちょっとだけ知識をつけて、ヘンテコなカスタムをしないようにもともと高度な設計がされているんです。
初心者でも直観的にカスタムはできるけど、本格的にコーディングしたい人にはやや不向き。
そんなイメージですね。
また、人気急上昇中ではあるものの、SWELLは後発のテーマということもあってか、カスタマイズの解説記事をアップしている人も他のテーマに比べるとそこまで多くありません。
ただ、この問題もユーザーが増えていくにつれて解決されていくことは間違いないと思います。
SWELLのメリット6つ


次にSWELLの選ぶメリットを5つご紹介します。
- フロントページがおしゃれに作れる
- サイトスピードが早い
- アップデートが多く、常に進化
- 他テーマからの乗り換えが簡単
- プラグインが少なく、サイトが軽くなる
- とにかく記事が書きやすい
こちらも順に説明していきます。
①フロントページがおしゃれに作れる
1つ目のメリットが、フロントページがオシャレに作れることです。
フロントページとは、ブログの顔とも言えるホームのページのことを指します。
↓Mizukijiだと、こちらの部分です↓


こちらのフロントページも、記事ページ同様にブロックエディター(Gutenberg)を使って作成しています。小難しいカスタマイズは一切やっておりません。
他のテーマを使っていたときは、ここまで自分の好みのフロントページを作れなかったですが、SWELLに移行してからはおしゃれなフロントページが作れるようになりました。
やはり自分好みのデザインに仕上げられるとモチベーションも上がりますよね。
②サイトスピードが早い
2つ目のメリットが、サイトスピードの高速化です。
サイトスピードを改善することで、読者さんの離脱率を下げることにつながるので重要な要素です。
実際に多くの方がSWELLに乗り換えたことで、サイトスピードを改善ができていることが分かります。
③アップデートが多く、常に進化する
3つ目のメリットがアップデートの多さにあります。
SWELL開発者の方の熱量がハンパなく、SWELLは高頻度でアップデートが行われています。
ユーザーの声を反映させて新しい機能を実装することも多く、使いやすさを追い求めて日々進化を続けているテーマです。
ちなみに他社のテーマだと、場合によっては1~2年間アップデートが行われていないというケースもあるようです。
常にベストな状態のテーマを使い続けることができるのは、非常にありがたいですよね。安心感も大きいです。
④他テーマからの乗り換えが簡単
4つ目のメリットが他社のテーマからの乗り換えが簡単なことです。
専用のプラグインを使用するだけで、手間なくSWELLにテーマを切り替えられます。
現在、SWELLは下記の6つのテーマからの乗り換えることできます。
- JIN
- SANGO
- STORK19
- Cocoon
- THE THOR
- AFFINGER5
⑤プラグインが少なく、サイトが軽くなる
5つ目のメリットが必要なプラグインが少ないことです。
SWELLではデフォルト機能でコード圧縮などの多くの機能を実装しているため、余計なプラグインを導入せずに済みます。
公式ページでも、SWELLで非推奨・不必要なプラグインと、推奨プラグインについて 説明しているので、こちらも参考にしてみてください。
プラグインが少ないことはサイトスピードの高速化にもつながってきます。
⑥とにかく記事が書きやすい
最後の6つ目のメリットはとにかく記事が書きやすいことです。
ブログを始めたばかりのうちは、ブログのデザインにこだわってしまうという人が多いと思います。
気持ちは痛いほど分かりますが、ブログ運営で最も重要なことは日々の記事の執筆です。
僕もSWELLに乗り換えてからは、
「テーマが違うだけで、こんなにも記事の書きやすさが違うのか・・・!」と、正直驚きました。
記事を書く上でちょっとでも難しいと感じる要素があると、継続してブログを書いていくのが苦痛になってしまいます。
SWELLはそうした部分が一切なく、初心者に気持ちに寄り添いまくっている優しいテーマです。
これがSWELLがここまで人気を獲得している理由でもあると思います。
SWELLのデメリット3つ
メリットだけでなく、デメリットについても紹介します。
と行きたいところですが、正直これまでデメリットに感じた部分はほとんどありません。(笑)
ただ、それではさすがに信憑性が薄いと思うので、強いて言うならここかなあ~という部分を3つお伝えしておきます。
- クラシックエディターに慣れている人には不向き
- テーマへの依存度が高い
- 価格がやや高い
①クラシックエディターに慣れている人には不向き
前述のように、SWELLでは『ブロックエディター』(Gutenberg)に完全対応している一方で、『クラシックエディター』は最低限の対応にとどまっている印象です。
ですので、以前からブログ運営を行っていて、今後もクラシックエディターで記事の執筆を続けていきたいという方にとっては、SWELLの魅力を最大限活用できない可能性があります。
別のテーマから、これからSWELLに乗り換えるという方は注意が必要そうです。
②テーマへの依存度が高い
他のテーマを提供している会社はいくつか規模の大きな企業もありますが、SWELLは開発者の方がほぼおひとりで開発・サポートをしています。
現在は法人化されているものの、「万が一の状態が起きた時に継続的にサポートしてもらえるかどうか」という観点では、他社に比べると若干不安が残ります。
ですがこれは逆に言うと、開発者の方と非常に距離が近い関係にあると言えます。
そのおかげでユーザーの意見を反映したテーマの修正や、高頻度のアップデートにもつながっています。
③価格がやや高い
SWELLの製品価格は、¥17,600(税込)で、他のテーマよりも少し値が張ります。
これもデメリットの1つにはなると思いますが、費用対効果は抜群です。
僕もたしかに値段がややネックで迷いましたが、今は購入して本当に良かったと感じています!
必ず値段以上の満足感は得られると思いますよ。
SWELLはこんな方におすすめ
ここまで、SWELLの評価やメリット・デメリットについて紹介しました。
以上を踏まえて、SWELLの購入をおすすめしたい方はこのような方です!
- これからブログを始める人
- おしゃれなブログで差別化したい人
- 記事を書くスピードを早めたい人
- モチベーションを高く保ったまま、ブログを続けたい人
1つでも当てはまる方は、ぜひ検討してみてください。
SWELLなら、間違いなく楽しくブログ運営を続けることができると思います。なんでも3日坊主だった僕も、SWELLに乗り換えてからは継続して記事を書けるようになりました。
SWELLの導入方法
では、具体的なSWELLの導入方法も紹介していきます。
まずは、SWELL公式サイトにアクセスします。
サイトにアクセスできたら、画面中央の「DOWNLOAD」ボタンをクリック。


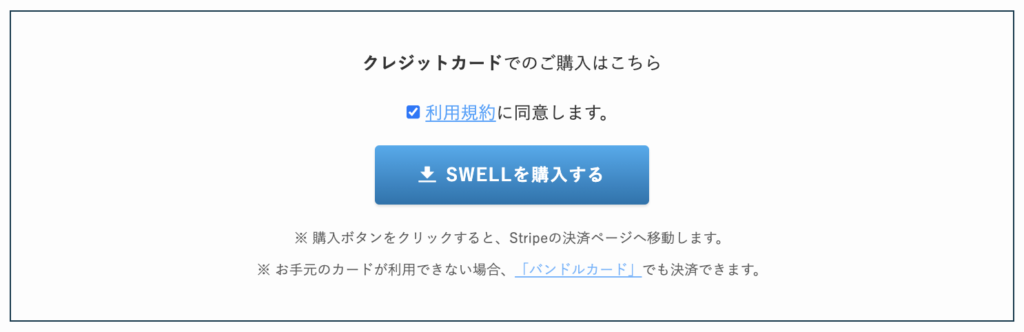
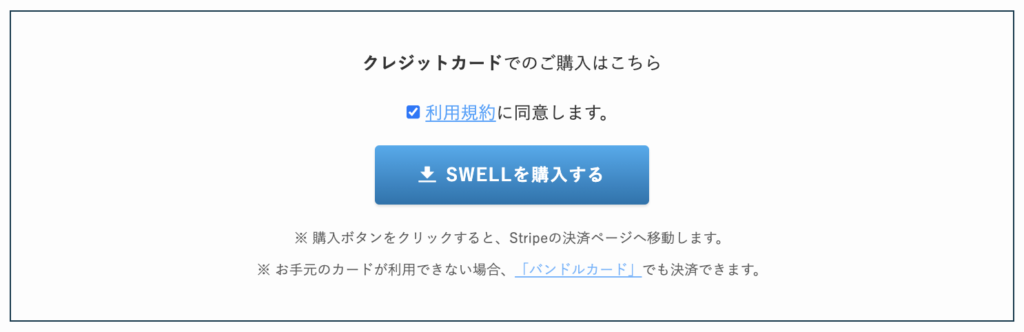
画面が切り替わったら、少し下へスクロールして購入へと進みます。


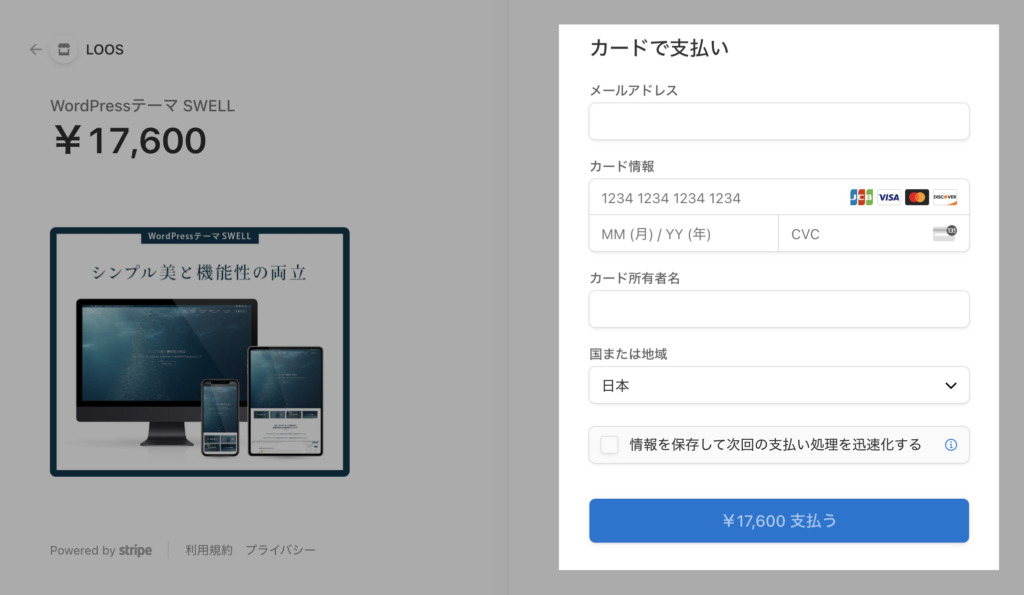
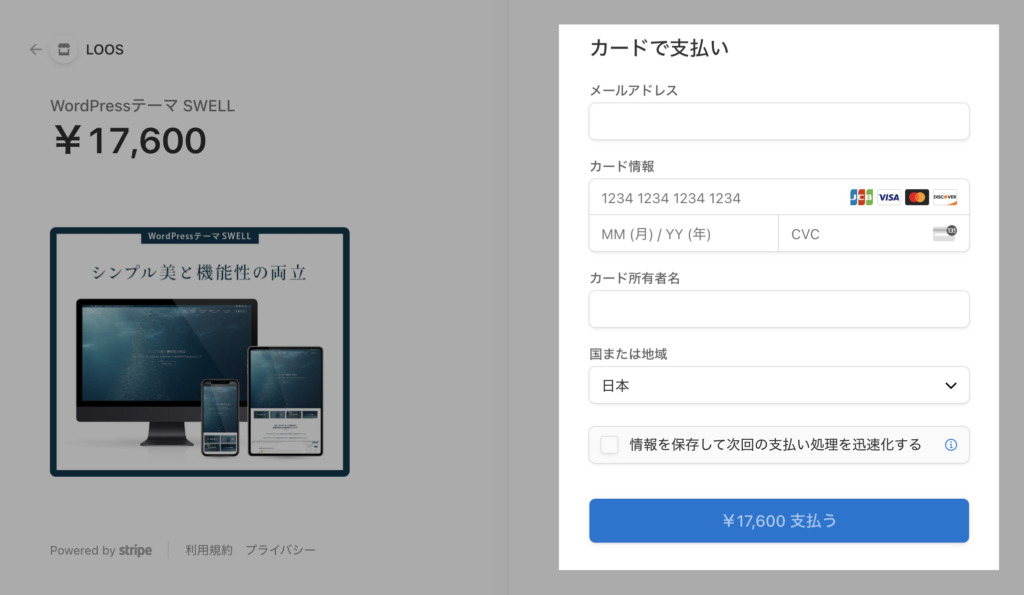
続いて、メールアドレスやクレジットカード情報などの必要情報を記入して、購入を進めましょう。


購入が完了すると、登録したメールアドレス宛にメールが届きます。
メールに購入者限定のパスワードが記載されているので、メモしておきます。
購入者限定のパスワードが確認できたら、公式サイトに戻り、今度は右上の「フォーラム」を選択します。


次の画面では、マイページをクリックします。


「マイページ」>「SWELL製品ページへ」の順に進んでいきます。


製品ページでは【SWELL(最新版)】と【SWELL子テーマ】をそれぞれダウンロードしましょう。


ここまで完了したら、WordPressの管理画面に戻ります。
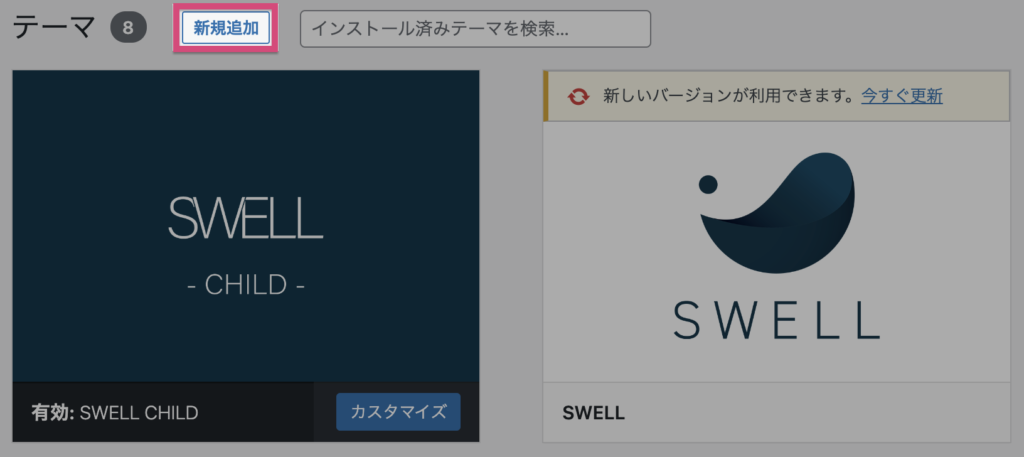
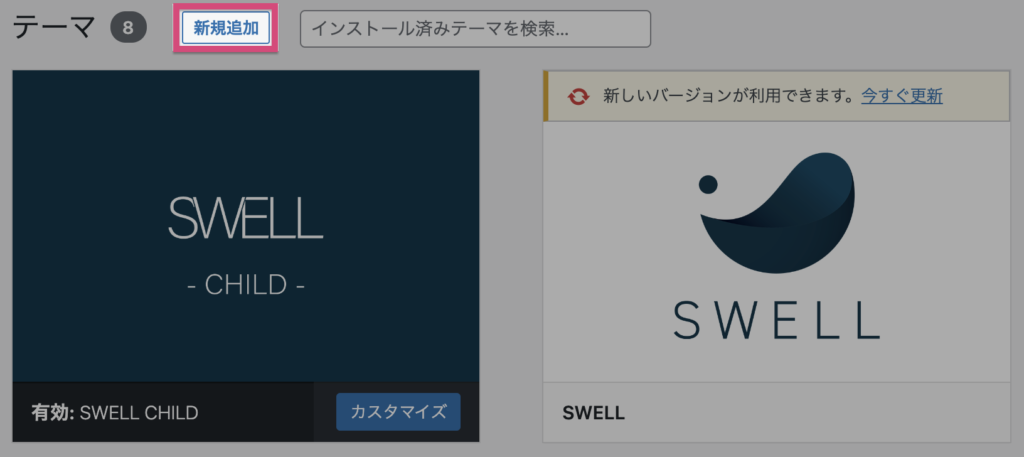
メニューバーから「外観」>「テーマ」>「新規追加」を選択しましょう。


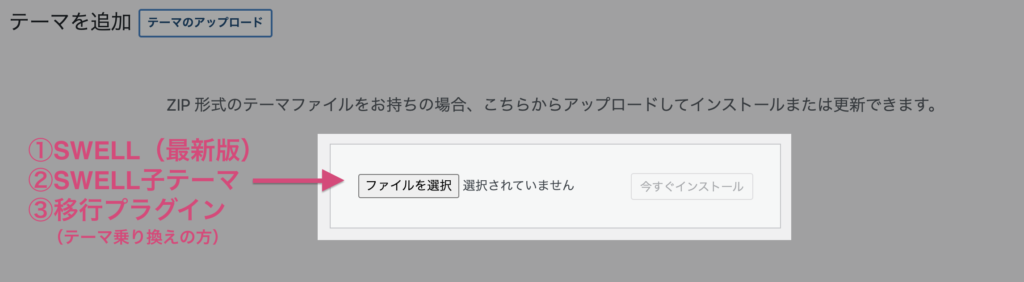
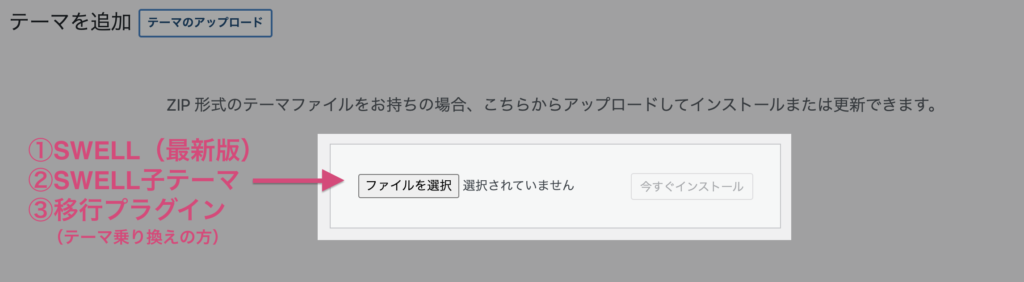
その後、「新規追加」>「テーマのアップロード」の順で進みます。


【SWELL(最新版)】のインストールが完了したら、【SWELL子テーマ】もインストールしましょう。
【SWELL子テーマ】のファイル名は【swell_child】となっています。
最後に子テーマを有効化すれば、無事に導入完了です!
公式サイトのマニュアルでもインストール方法は掲載されていますので、万が一不明点があればこちらも参照してください。


SWELLに関する質問
最後によくある質問についてもお答えしますね。
購入について
製品仕様について
これからブログを始めるならSWELLがおすすめ


以上、WordPressテーマ「SWELL」についてご紹介しました。
これまで他のテーマを使ってきましたが、SWELLにたどり着くことができて本当に良かったです。何よりもブログに対するモチベーションが本当にガラッと変わりました。
できることなら、もっと早く出会いたかった・・・泣
SWELLは、これからブログを始められる皆さんに心からおすすめできる素晴らしいブログテーマです。
みなさんも「SWELL」を使って、ぜひ素敵なブログ生活を送ってくださいね(^^)


(クリックで、公式サイトへ遷移します)