ブログテーマ「SWELL」に必要なプラグインについて知りたいなあ。公式サイトでも紹介されているけど、結構数が多くて・・・汗
今回はこうした疑問を解消します。
この記事をご覧いただくことで、自分のブログに必要なプラグインは何なのかが分かるようになりますよ。
なぜなら、公式サイトで紹介されているプラグインについて1つずつ細かく調べてみたからです。
この記事では、前半に実際に公式サイトで紹介されているプラグインの解説を、後半には公式サイトでは紹介されていないけどオススメのプラグインについてまとめています。
公式の推奨プラグイン


SWELLでは、ありがたいことに推奨のプラグインについて公式サイトで丁寧にまとめてくれていますよね。
現在、公式サイトで推奨されているプラグインは合計で15個あります。(2021年6月時点)
1つずつどんなことができるプラグインなのか細かくご紹介します。(※公式サイトと同じ順番で紹介していきますよ。)
プラグインの利用は自己責任でお願いします。また何らかの問題が発生することもあるため、事前にバックアップをとると安心だと思います。
初心者へのオススメ度ものせています。いきなり15個全て導入する必要はないですよ。
開発者がSWELLと同じプラグイン
1. SEO SIMPLE PACK
【 オススメ度 】
SWELLの開発者の方が作られたSEOプラグインです。開発者の方が作られたこともあり、SWELLとの相性は抜群です。
SEO SIMPLE PACKはその名の通り、超シンプルな上に日本語表記なので、初心者にも使いやすいSEOプラグインです。SWELLユーザーであれば、SEOプラグインはこれを使えば問題ないかと思います。
代表的なSEO用のプラグインに「All in One SEO Pack」がありますが、設定項目が多過ぎたり、英語表記でわかりにくい部分があったりと、慣れていない人には不便に感じることも多いと思います。
「All in One SEO Pack」はSEO的にマイナスになる、日本製のテーマとは相性がよくない、ということもあるみたいです。
人気ブロガーであるオウスケさんのツイートを参考にさせていただきました。
2. Highlighting Code Block
【 オススメ度 】(プログラミングに関する記事を書いている方向け)
こちらも、SWELLの開発者の方が作られたSEOプラグインです。
シンタックスハイライト機能付きのコードブロックが使えるようになるプラグインになります。
プログラミングに関する記事やコンテンツを発信している人にはおすすめのプラグインですが、それ以外の方は基本不要です。
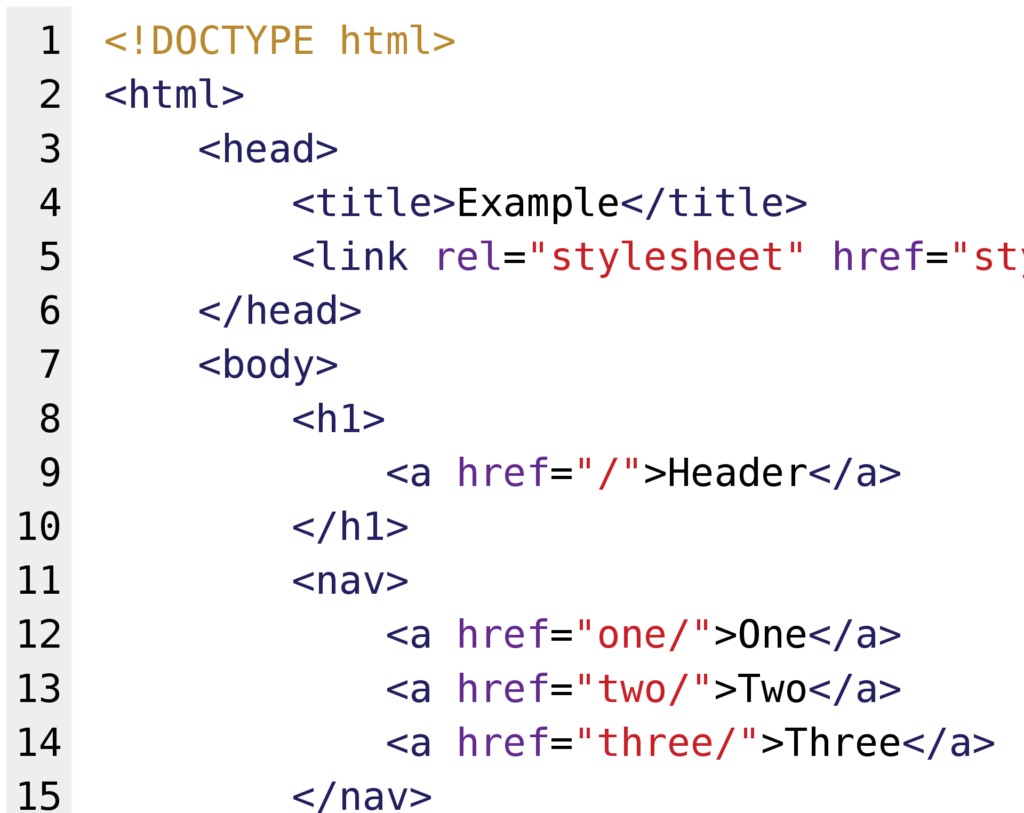
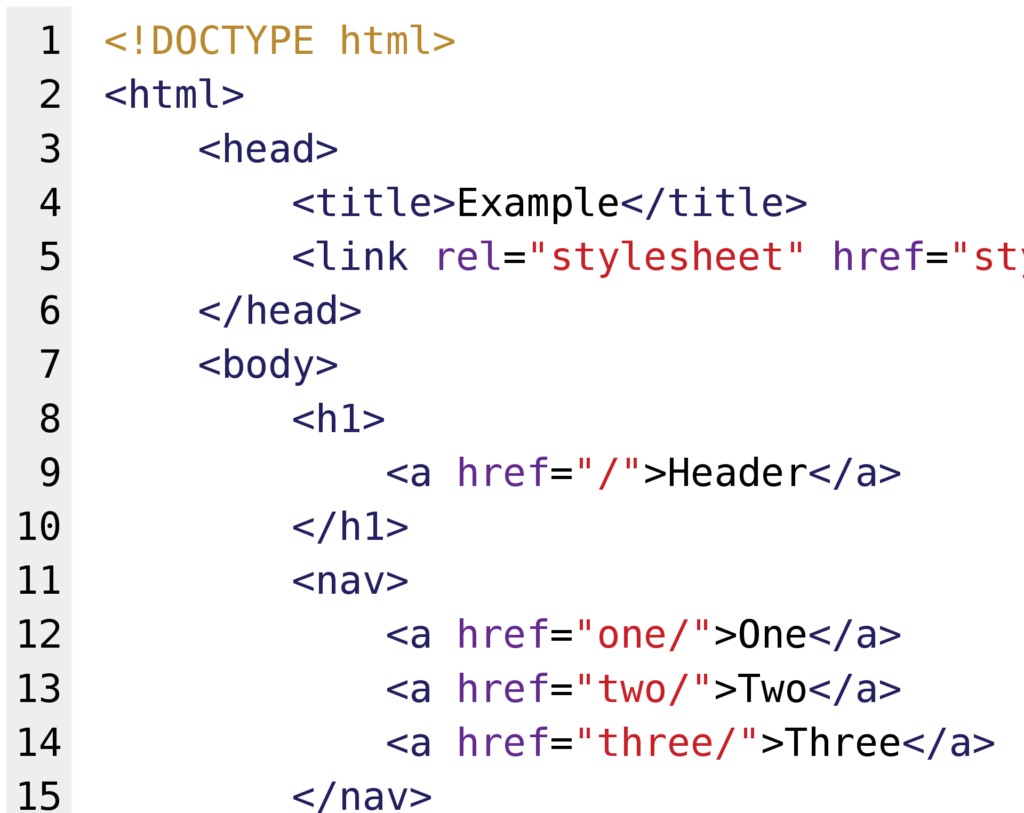
ちなみに、シンタックスハイライトとは、下の図のようにコードの特定の部分を分類ごとに異なる色やフォントで表示させることをいいます。
こうしたコードをサイト上で公開する方には導入推奨です。


3. Useful Blocks
【 オススメ度 】
SWELLの開発者と、有名デザイナーさんが共同で作成したプラグインです。
Useful Blocksはブロックディター(Gutenberg)専用プラグインなので、SWELLユーザーと相性が良いプラグインになっています。
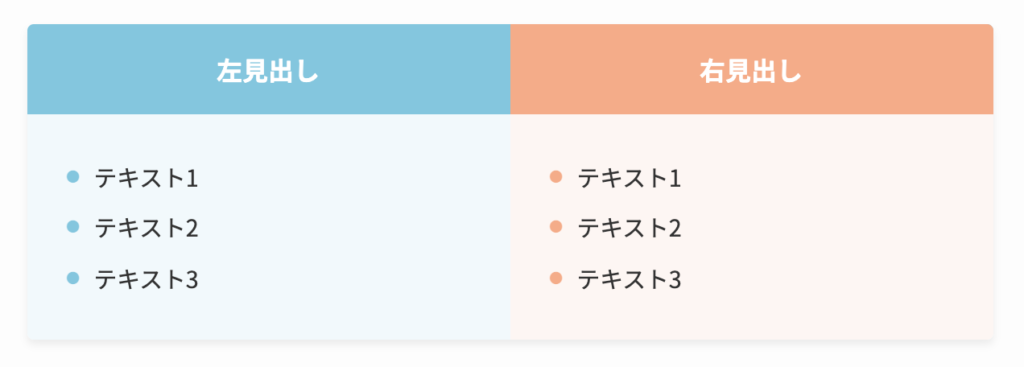
下の画像のように、おしゃれでかわいい数種類のブロックを無料で使用することができる優れものです。
有料(¥1,200)のPro版の購入すると、より高度な機能を活用することもできるようになります。
わりとポップなデザインのブロックなので、自分のブログの雰囲気に合わない方は特に必要ないのかなと思います。






4. Pochipp
【 オススメ度 】
SWELLの開発者と、エンジニアさんが共同で作成したプラグインです。
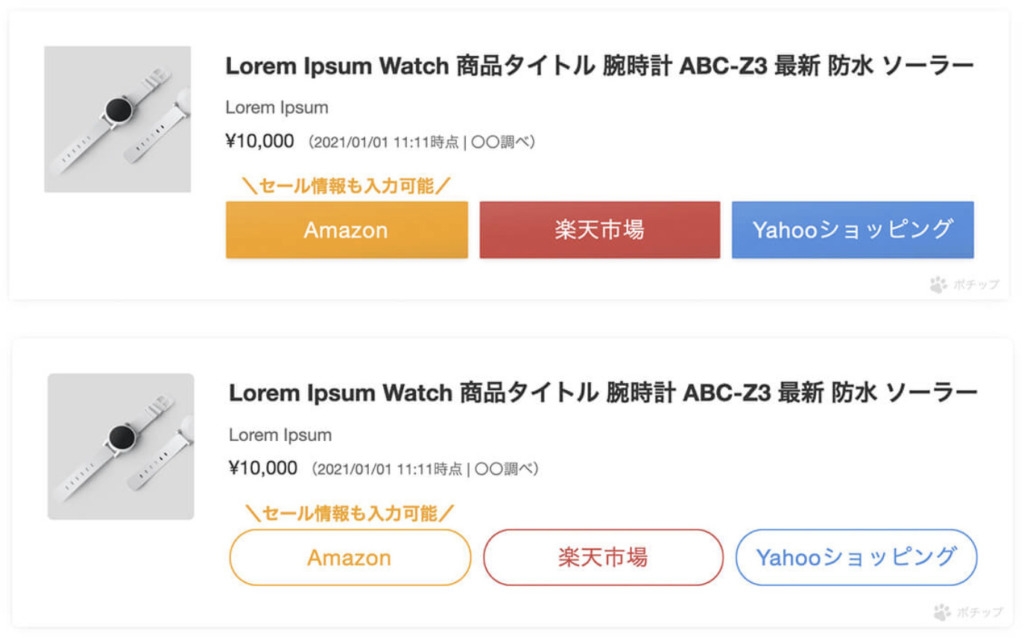
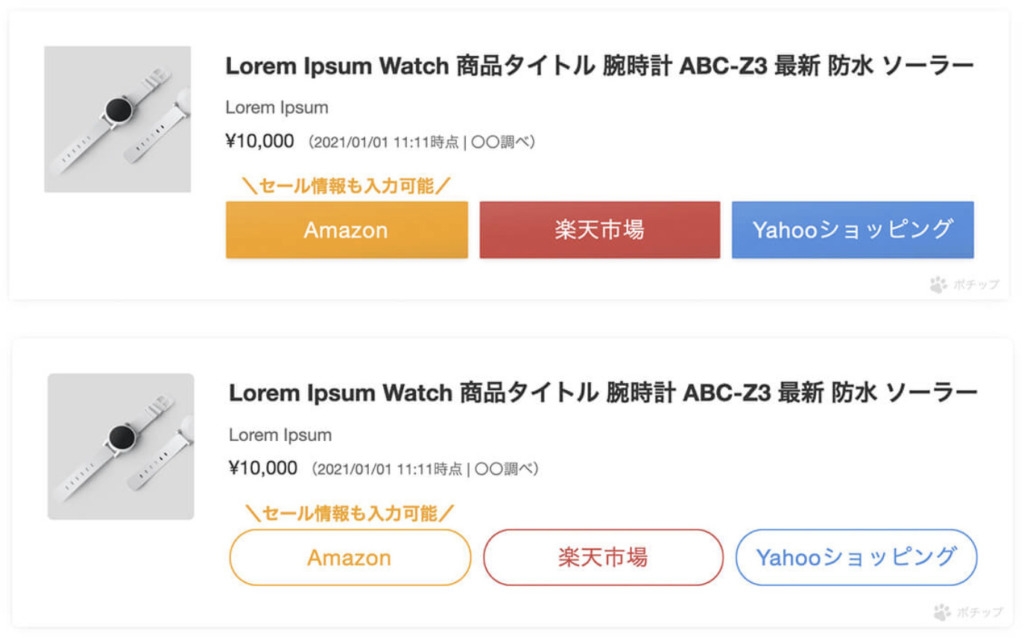
Amazonや楽天市場から商品を検索してアフィリエイトリンクを管理できる、無料のWordPressプラグインになります。
こちらもブロックエディター(Gutenberg)に最適化されていることが特徴です。
画像のように見やすい商品リンクを作成することができます。
SWELLユーザーなら、商品リンクのプラグインには「Pochipp」がベストですね。


Pochippの登録方法や使い方については、下記の記事で詳しく解説しています。


開発者の方がよく使っているプラグイン
5. WP Multibyte Patch
【 オススメ度 】
WordPress日本語版パッケージのためのマルチバイト機能の拡張プラグインです。
この辺りから初心者の方にとっては、急に難しくなってきますよね。汗
「マルチバイト機能?なんじゃそりゃ?」みたいな。(笑)
ただ、マルチバイト機能=文字化け防止ぐらいに覚えておけばOKです。
もう少し詳しく説明しておきます。
もともとWordPressは英語圏で作られたものなのですが、これを日本語環境でも正しく動作させるために必要となる機能を網羅しているのがこのプラグインになります。
日本語利用時のバグ修正・機能強化はもちろん、意外と細かな部分にも良い影響が出るプラグインなのでオススメですよ。
「WP Multibyte Patch」の機能についてより詳しく知りたい方は、こちらの記事を参考にしてみてください。


6. WP Revisions Control
【 オススメ度 】
リビジョンデータを制限することができるプラグインになります。
この辺りも初心者の方にとっては、「制限することで何かメリットがあるの?」って感じだと思いますが実は重要なんです。
みなさんもブログの投稿画面で、図のように○件のリビジョンという項目をよく見ると思います。


深く考えずについつい何度も更新を続けている人が多いと思いますが、実はこのリビジョンを繰り返しすぎることは良くありません。
なぜなら、リビジョンを行いすぎるとデータベースの肥大化やパフォーマンスの低下につながってしまう恐れがあるからなんです。リビジョン自体の機能はとても便利なのですが、50回、100回、200回などとリビジョンを増やしすぎないようにしましょう。
「WP Revision Control」では、リビジョンを○回までと制限を設けることが可能になります。
「WP Revision Control」やリビジョンの考え方について詳しく知りたい方は、こちらの記事がオススメです。かなりわかりやすく書かれています。


7. XML Sitemaps
【 オススメ度 】
XMPサイトマップ生成プラグインになります。
開発者の方も「SEO SIMPLE PACK」と併用して使用しているみたいですね。
いきなりXMPサイトマップ生成プラグインと言われても、これもなかなかピンとこないと思います。
ただ、これはとりあえずマストで入れておいてOK! と言えるぐらい重要なので、ぜひ導入することをおすすめします。
「XML Sitemaps」を使うことで、自分のサイト構造をGoogleの検索エンジンに認識してもらいやすくなり、検索結果に反映されるまで時間の時間を短縮することができるようになります。
SEO対策的にも重要な部分になってきますよ。
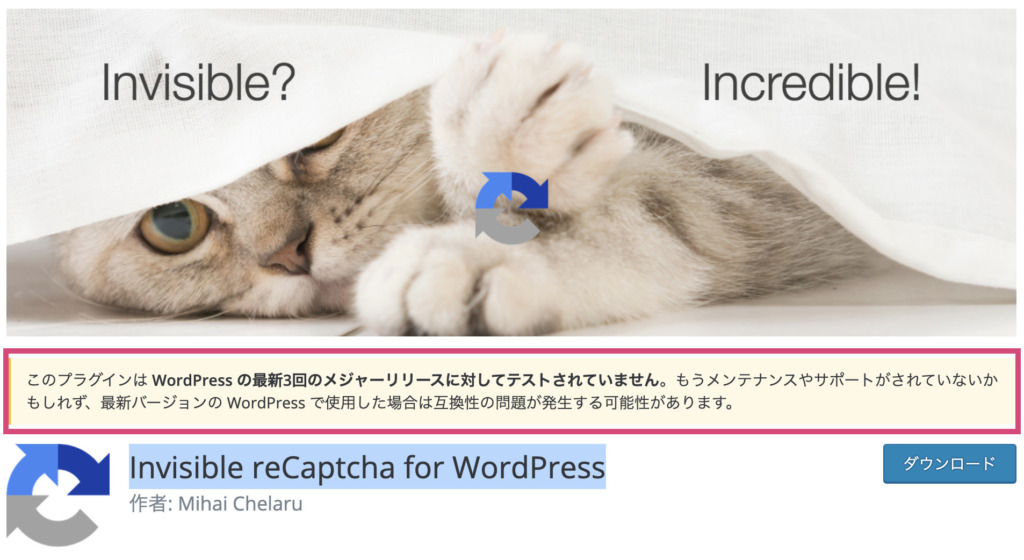
8. Invisible reCaptcha for WordPress
【 オススメ度 】
このプラグインは、WordPressの各種フォームに認証機能を導入できるプラグインです。
サイト内に設置したコメント欄やお問い合わせフォームにくる内容を、人間かBOTかを自動的に判断し、スパムをほぼ遮断することができるようになります。
記事執筆時点の2021年6月現在、このプラグインはメンテナンスやサポートがされていないかもしれないとの注意書きが出ていたので、このプラグインに関してはインストールはあまりオススメしません。


9. BackWPup
【 オススメ度 】
万が一に備えたバックアップを取ることができるプラグインです。
バックアップ系のプラグインなら、この「BackWPup」を導入しておけば間違いないと思います。
この手のプラグインはかなりの種類がありますが、「BackWPup」なら、定期的に自動でバックアップを取ることが可能で、自動バックアップのスケジュール設定も自由に行うことができます。
新しいプラグインを使うときなどにエラーが起こる場合もあるので、バックアップは日頃から怠らずにやっておきましょう。
10. Contact Form by WPForms
【 オススメ度 】
シンプルなコンタクトフォームを簡単に設置できるプラグインです。
コンタクトフォームの代表的なプラグインには、「Contact Form by WPForms」と「Contact Form 7」の2つがあります。
どちらかのプラグインを導入すればOKだと思いますが、より初心者向きだと感じるのは「Contact Form by WPForms」ですね。
Mizukijiでも、「Contact Form by WPForms」を使用しています。
11. Really Simple SSL
【 オススメ度 】
SSL化作業をクリック1つで完了してくれる便利なプラグインです。
「Really Simple SSL」を導入することで、Webサイト内のリンク(画像リンクも含む)を自動的に「http://」から「https://」に置換えてくれます。
また、「http://」へのアクセスを「https://」にリダイレクトする設定も自動的に行われるようになります。
細かなSSL化作業を効率的に行いたい人はインストールしておきましょう。
セキュリティ系のプラグイン
12. Wordfence Security
【 オススメ度 】
セキュリティ系のプラグインです。
サイトの脆弱性対策、プラグインやテーマチェック、攻撃者をブロックする機能、不正動作コードの検出などをしてくれます。
サイトのセキュリティ状態がどの程度のレベルかをチェックしてくれる仕組みを持っていることが特徴です。
ただ、やや複雑な設定もあるので初心者には難しく感じられるかもしれません。
13. XO Security
【 オススメ度 】
ログイン周りのセキュリティ対策のプラグインになります。
サイトにユーザーのログイン機能をつけていない方は不要かと思います。
単にブログ運営の方は基本スルーでOKです。大型のサイトを運営している方が使うイメージですね。
14. BBQ Firewall
【 オススメ度 】
セキュリティ系のプラグインで、ファイアウォール機能を追加することができます。
SQLインジェクション(データベースを不正操作すること)とXSS(ページ脆弱性攻撃)対策を無料で使えるという結構レアなプラグインです。
他のプラグインと機能的にも競合しないことが特徴になります。
先ほどの「XO Security」を利用する方は、ぜひこちらの「BBQ Firewall」も並行して利用することをオススメします。
15. All In One WP Security& Firewall
【 オススメ度 】
こちらもセキュリティ系のプラグインです。
基本的なセキュリティ対策はこれ1つで大丈夫です。
設定が初心者でもわかりやすく、メールアドレスの登録も不要なので使いやすいですよ。
初心者の方であれば、セキュリティ対策はまずはこのプラグインがオススメです。
以上、SWELLの公式サイトで推奨されている15個のプラグインについてご紹介しました。
その他の推奨プラグイン


公式サイトで紹介されているプラグインの他に、実際に僕が使ってみておすすめしたいと思ったプラグインについても紹介していきます。
皆さんも気になるものがあったらぜひ試してみてくださいね!
初心者でも簡単操作で使いやすいプラグイン
Broken Link Checker
【 オススメ度 】
こちらは、リンク切れを検知してくれるプラグインです。
サイト内の内部リンクと外部リンクをすべて監視およびテストをして、リンク切れを見つけてくれます。
ブログに掲載している画像を誤ってメディアライブラリから削除してしまうと、記事に掲載している画像も削除されてしまうのですが、そうしたこともすぐにお知らせしてくれるので非常に便利です。
設定を変更すると、リンク切れをメールで通知させることもできますよ。
Category Order and Taxonomy Terms Order
【 オススメ度 】
こちらは、ブログのカテゴリーの順序を自由に変更することができるプラグインです。
ブログのカテゴリー表示が、自分の思い通りの順序に並べられていないときに重宝します。
同じようなことでお困りの方はぜひ使ってみてください。あっさり解決できると思いますよ。
管理画面での操作方法もドラックアンドドロップだけでわかりやすいのも特徴です。
公式は非推奨だけど問題なく使えているプラグイン
EWWW Image Optimizer
【 オススメ度 】(不具合なければ)
画像圧縮プラグインの「EWWW Image Optimizer」は、不具合が起こる可能性があるとして公式サイトでは非推奨になっています。
しかし、僕は今までのところ、問題なく使用できているので一応ご紹介しておきます。
使用する場合は、万が一に備えてバックアップをとっておきましょう。
画像サイズを自動的に圧縮をしてくれるため、自分で画像を1枚1枚圧縮する手間を削減することができます。画像サイズが軽くなるとページの読み込み速度を早めることにもつながります。データが軽い分、いろんな作業自体もだいぶスムーズにできるようになるかと思います。
インストールしてみて問題なく使えそうであれば、ぜひ利用をおすすめしたいプラグインになります。
プラグインを使うときの注意点


今回ご紹介したように、プラグインは作業効率化を高めてくれる便利なモノばかりですが、使うときにはいくつか注意点があります。
プラグインの入れ過ぎには注意
プラグインは便利だからといって、なんでもかんでもインストールするとはNGです。数が多いとサーバーへの負荷が大きくなりますし、プラグイン自体を管理するのも一苦労になります。
サーバーへの負荷がかかると、その分ページ表示速度が遅くなってSEO的にもマイナス評価を受けてしまいます。プラグインを導入するときにはサーバーへの負荷が極力少ない、処理の軽いプラグインを利用しましょう。
ちなみに、プラグインのパフォーマンスを測定する「P3 (Plugin Performance Profiler) 」というプラグインもあります。
「おい、またプラグインかよ!笑」って感じですが、ご安心ください。こちらは測定するときのみ有効化して、普段は無効にしておいて問題ないプラグインになっています。
プラグインは10〜15個にしよう
もちろん使用するプラグインの種類やサーバーのスペックにもよって異なりますが、初心者ブロガーの方であれば10〜15個のプラグインがちょうどいいと思います。
実際に使ってみて、使えないとか使いにくいということがあれば削除すればいいので、まずはいろいろと試してみるのもいいと思います。
まとめ:プラグインを有効活用して効率化しよう
今回はWordpressテーマ「SWELL」でのおすすめプラグインを合計で18個ご紹介しました。
最後に一覧で改めてご紹介します。
もちろんいきなり全てのプラグインを導入する必要ありません。
あなたのブログにあったプラグインを効果的にを活用して、よりよいブログ運営を目指していきましょう!