SWELLのトップページをカスタムして、他の人と差別化したい・・・!
今回はこうしたお悩みを解決していきます。
当ブログ、MizukijiではSWELLを使用以来、カスタマイズを5~6回ほど試してきました。
今回はその集大成とも言えるカスタマイズ方法を解説していきます。
本記事を見れば、SWELLをサイト型にカスタマイズする方法が分かるようになりますよ。
SWELLのトップページをカスタマイズする理由【体験談】


まずはじめに、僕がトップページをカスタマイズしたいと感じた理由について紹介したいと思います。
SWELLのデフォルト設定では、公開した記事が新着順に並んで表示されていく仕組みになっていますよね。
カード型の表示、リスト型の表示など、表示方法をカスタマイズすることはできるので、デフォルト設定のままでも見やすくおしゃれなブログを作ることはできます。
ただ、ブログ運営を続けていくとこんな風に思うことが多くなりました。
- たくさん記事を書いていくと、昔の記事が埋もれてしまう
- カテゴリー別の記事に、トップページから飛べるようにしたい
- 興味を持ってもらえるように、おしゃれなトップページにしたい
- 他のブロガーさんのデザインと差別化したい
これらを解決するために、SWELLのトップページをカスタマイズし始めまることにしました。
ご覧いただいている皆さんも、ひょっとしたらこんな風に感じている方が多いのではないでしょうか?
それでは、Mizukijiのブログデザインを完全公開していきますよ〜
SWELLのトップページをカスタマイズする方法
はじめに現在のデザインについてまとめておきます。


大きく以下の4つに分けることができます。
- ロゴ
- カテゴリー
- メインビジュアル
- カテゴリー別記事
以前はピックアップバナーや人気記事ランキングも掲載していましたが、極力シンプルにして見やすいブログに変更しました。
細かく1つずつ解説していきますね。
①ロゴ


まずは、①ロゴの設定から行っていきます。
僕の場合、ロゴの作成は「Canva Pro」という有料ツールを使っています。ちなみにロゴだけではなく、この後に説明するもろもろの素材はすべて「Canva Pro」を使って作成してますよ。
Canvaは無料版でもOKですが、ブログ運営に欠かせないツールなので有料のPro版がおすすめです。1ヶ月間のトライアルもあるので、ぜひ1度Pro版も試してみてください。
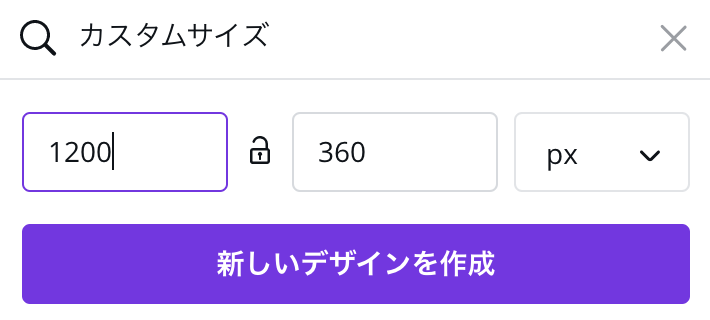
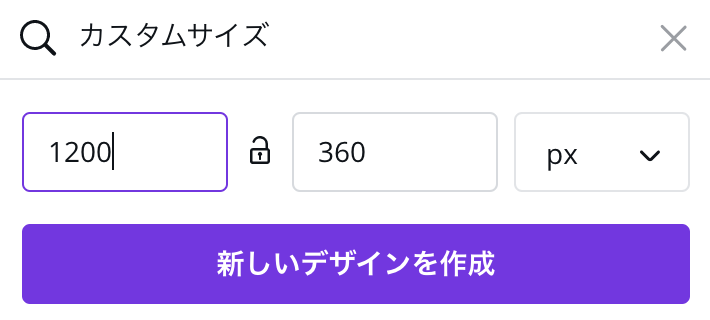
Canva Proにログインしたら、右上の「デザイン作成」という項目からロゴの作成をしていきます。
ロゴのサイズは、「1200✖️360」と設定しましょう。


あとは自由にお好きなロゴを作成していきます。かなり迷いますが力作を作りあげましょう!


完成した画像をダウンロードするときは「PNG」がおすすめです。高画質で綺麗な画像に仕上げることができますよ。
ダウンロードした画像は容量が重くなることもあるので注意が必要です。容量が重すぎるときは、TinyPNGなどの画像軽量化ツールを活用してみましょう。
1枚あたり100キロバイト以下が理想的です。
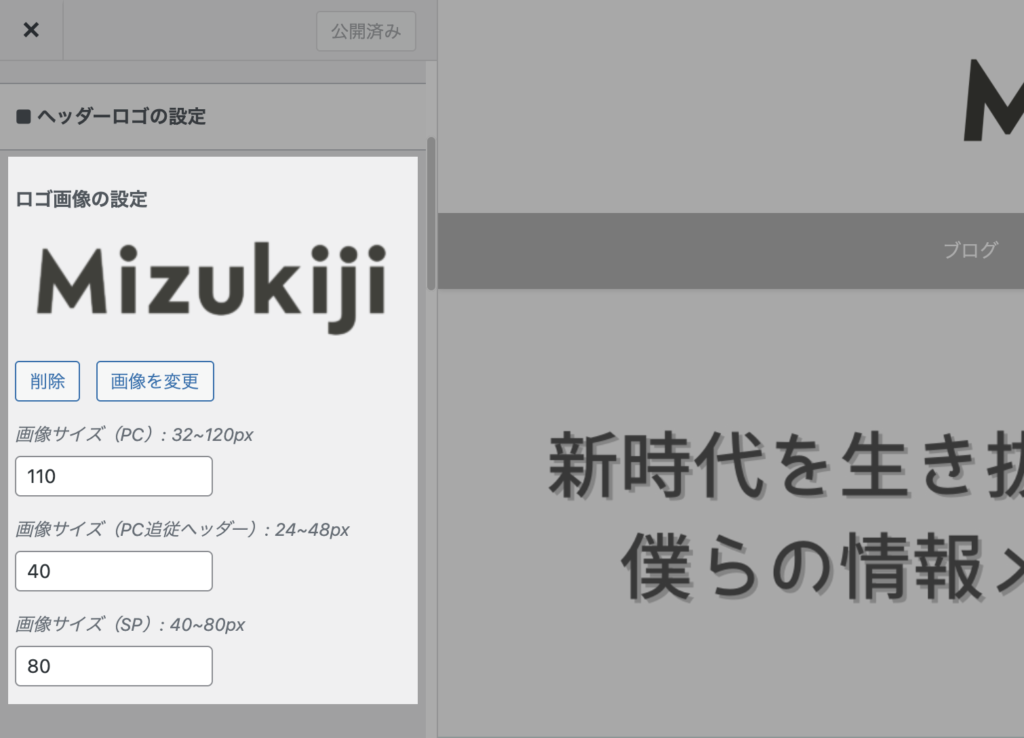
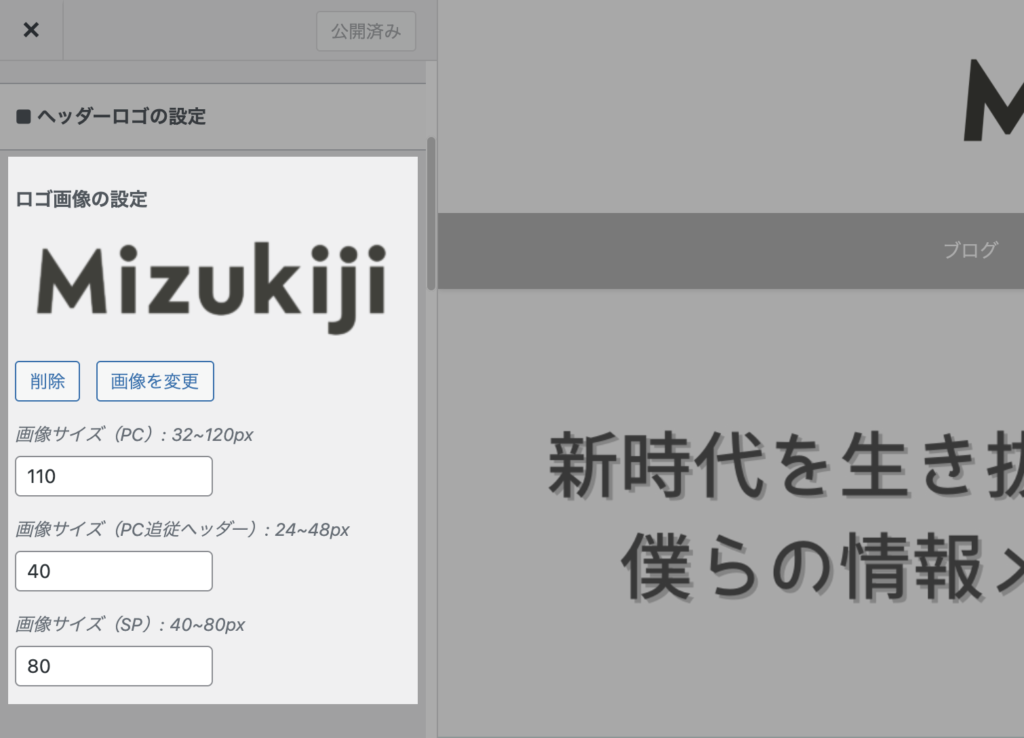
ロゴが完成したら、カスタマイズ画面から画像をアップしていきます。
Mizukijiの場合、PCサイズでは110pc・SP(スマホ)サイズでは80pcに設定しています。


これで、①ロゴの設定が完了です。
②カテゴリー


次は、②カテゴリーの設定を行いましょう。
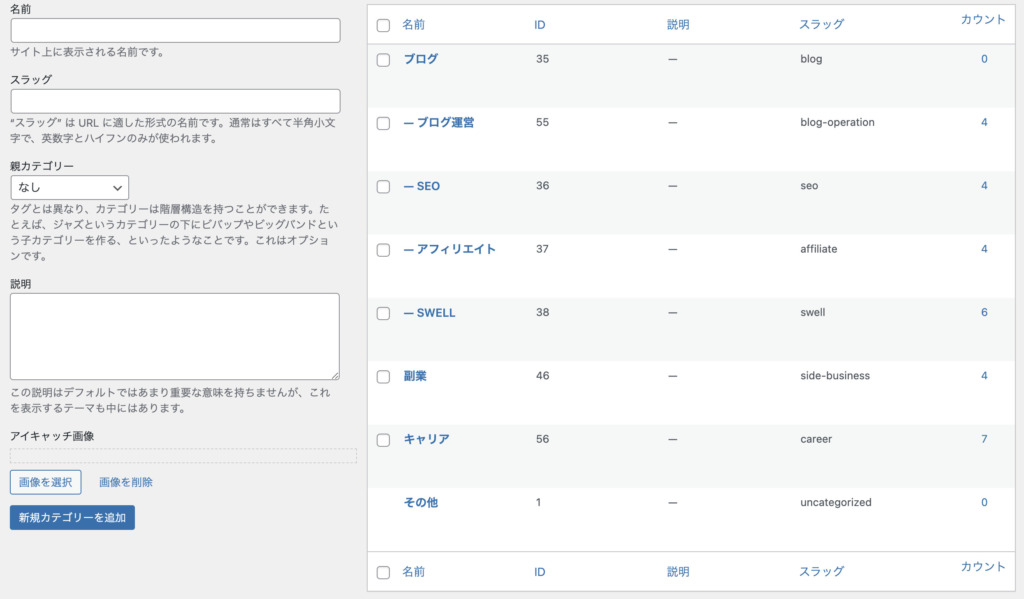
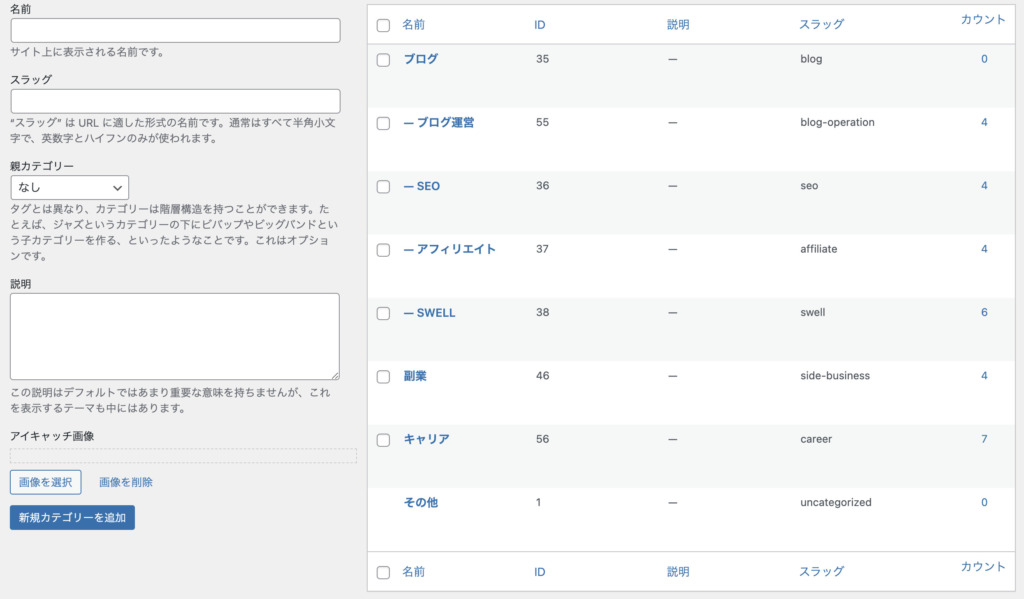
事前にWordPressの管理画面の【投稿】⇒【カテゴリー】から、任意のカテゴリーを設定しておきます。


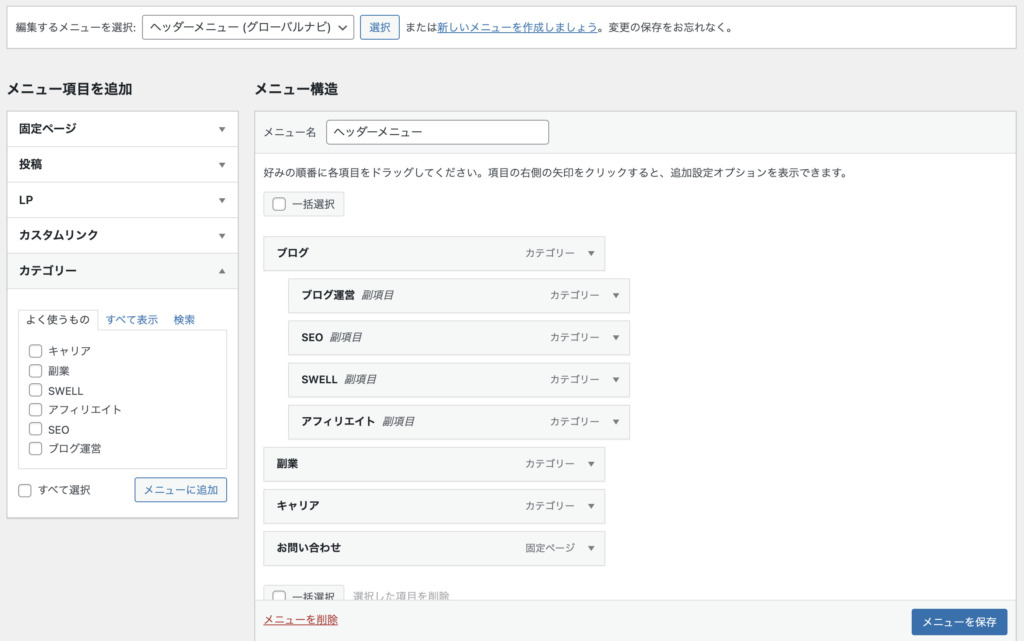
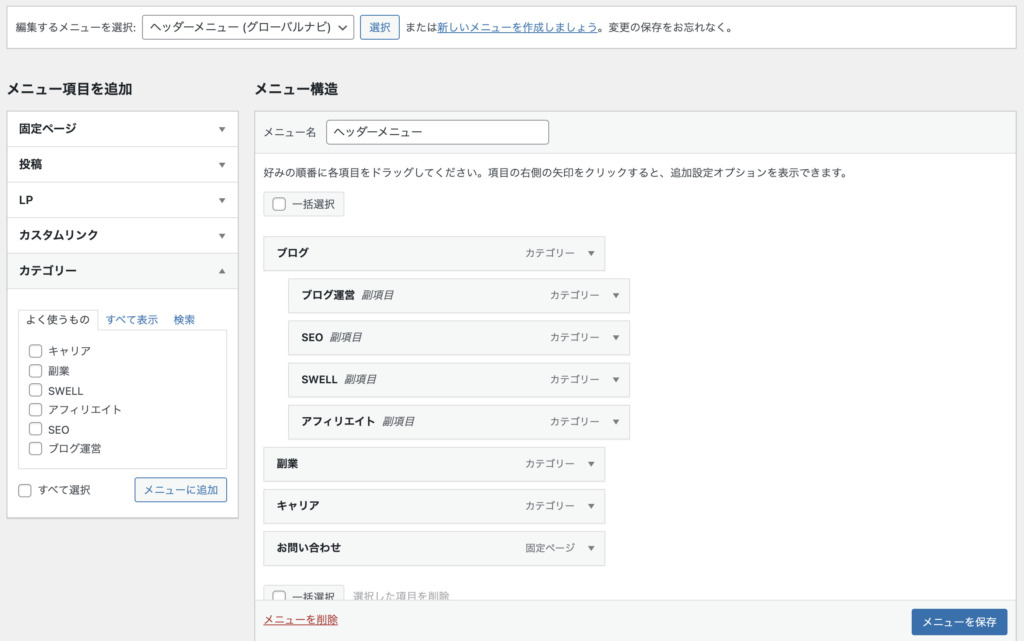
カテゴリーを設定したら、【外観】⇒【メニュー】から、ヘッダーメニュー(グローバルナビ)に該当するメニューを編集します。
メニュー項目を追加し、お好みの順番にカテゴリーを入れ替えたり、入れ子構造を設定したりすることができます。


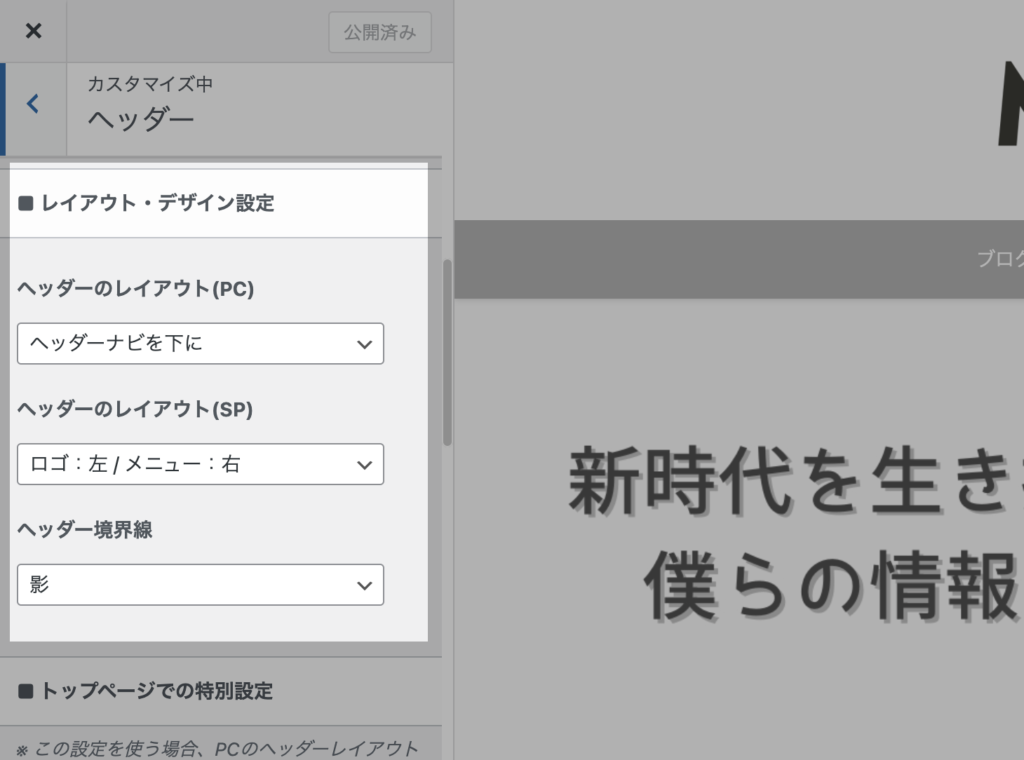
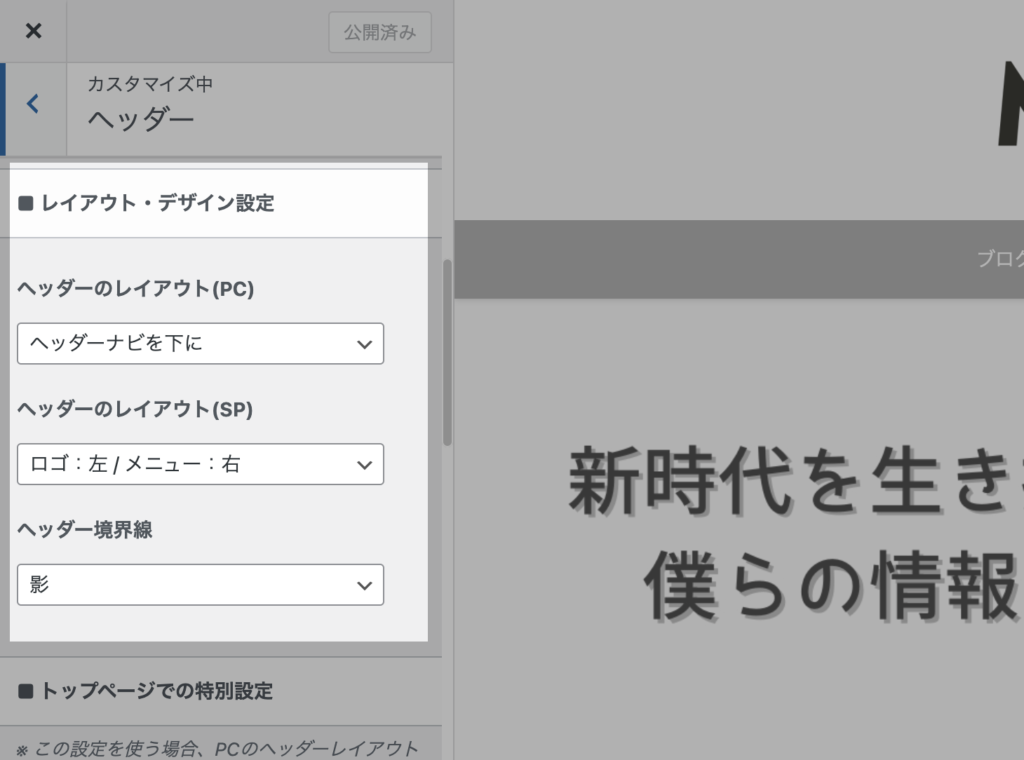
カテゴリーの設定が完了したら、カスタマイズ画面に戻ってレイアウトを設定しましょう。
Mizukijiでは以下のような設定にしていますが、ブログにあったデザインを選べばOKです。


これで、②カテゴリーの設定も完了です。
③メインビジュアル


次は、③メインビジュアルの設定をします。
Mizukijiでは、パッと見たときにどんなブログなのかが分かるようにメインビジュアルを設定しています。
Mizukijiの場合は、「1500✖️450」のサイズで作成しています。
画像サイズは小さすぎると画像が粗くなってしまうことがあるので、様子をみながら画像サイズを調整しましょう。
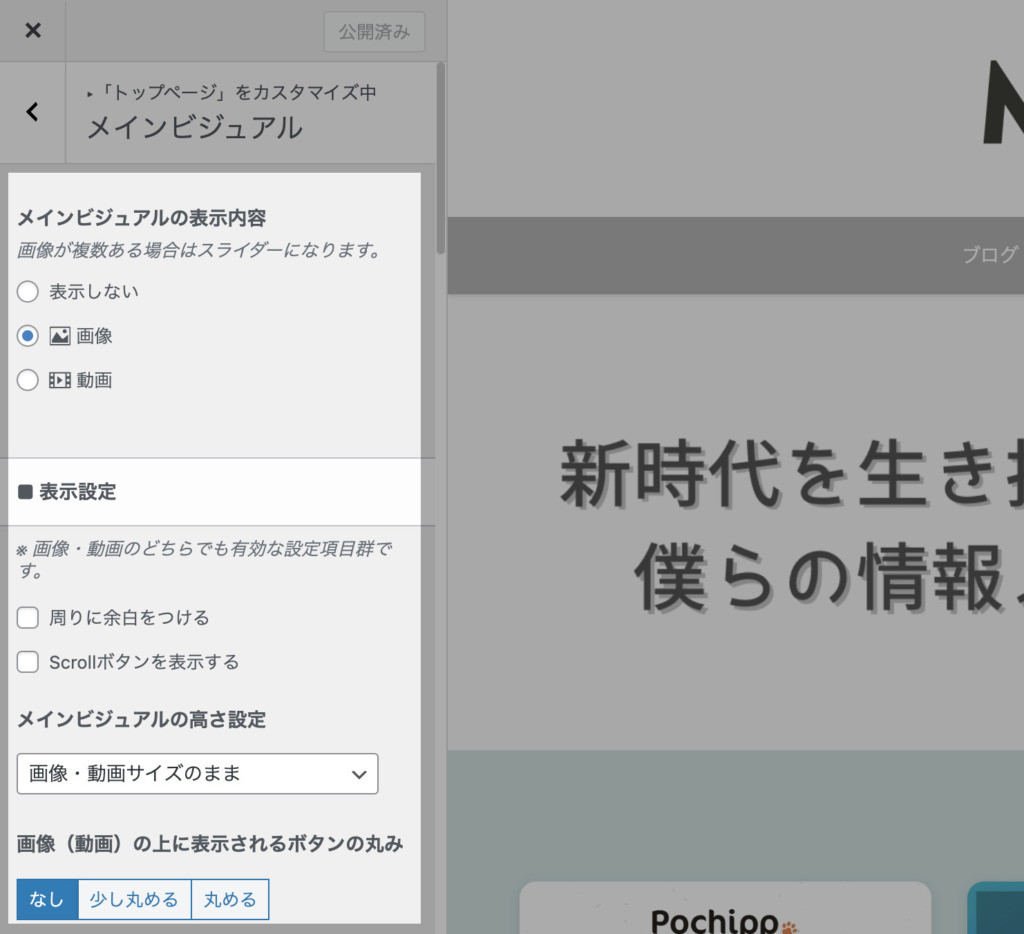
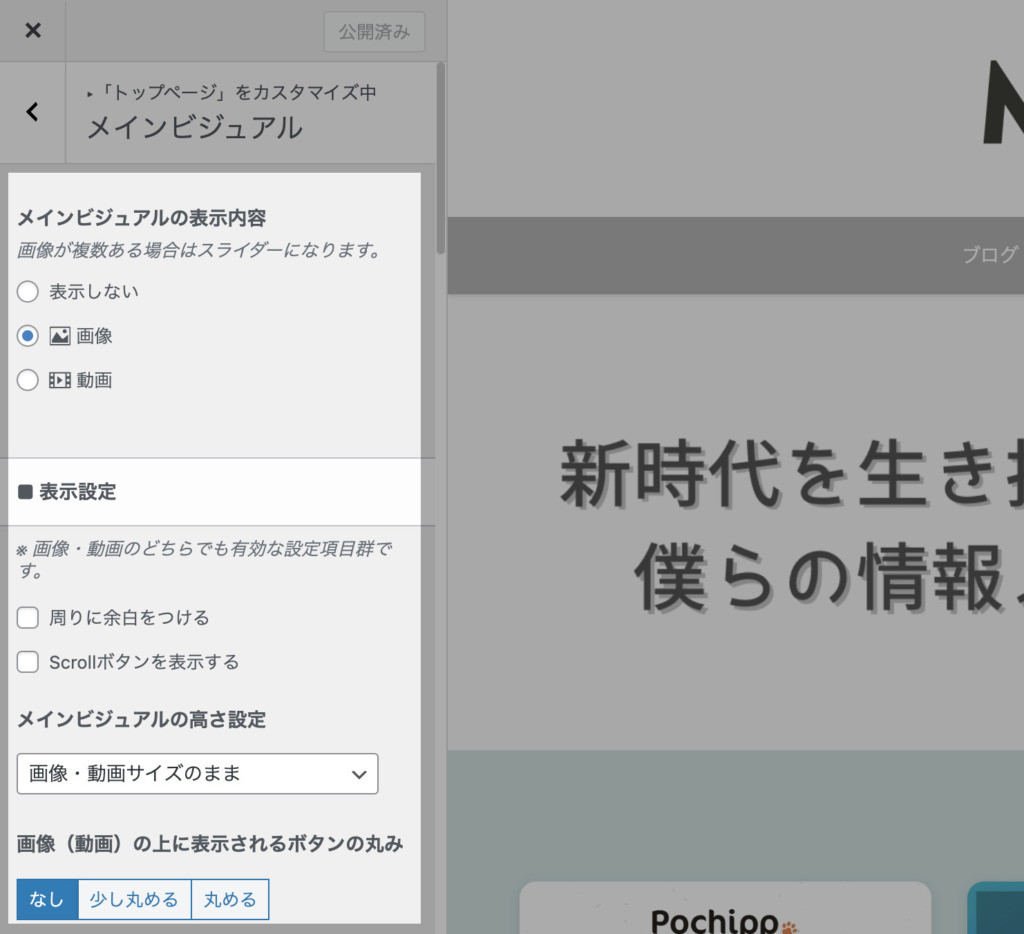
メインビジュアルが完成したら、下図のようにカスタマイズ画面で設定をしていきます。


Mizukijiでのメインビジュアルは以下の設定をしています。参考にどうぞ。
【メインビジュアルの高さ設定】 ⇒ 画像・動画サイズのまま
【表示設定】 ⇒ なし
【画像(動画)の上に表示されるボタンの丸み】 ⇒ なし
【フィルター処理】 ⇒ なし
これで、③メインビジュアルの設定もOKです。
④カテゴリー別記事
最後にカテゴリー別記事の部分の設定について説明します。
Mizukijiでは「ブログ」・「副業」・「キャリア」の3つのカテゴリーに記事を分類しており、それぞれのカテゴリー記事へトップページから遷移できるようにしています。いわゆるサイト型と呼ばれるような構造です。
④カテゴリー別記事の部分をカスタマイズするにあたり、固定ページを作成するという事前準備が必要になります。
SWELLではこの固定ページをカスタムすることで、自由度の高いトップページを作ることができます。
以下の手順で固定ページを先に作成しておきましょう。
事前準備:固定ページの作成
固定ページの作成は、以下の2STEPで行います。
- STEP1:新規の固定ページを作成
- STEP2:ページに割り当て
STEP1:新規の固定ページを作成
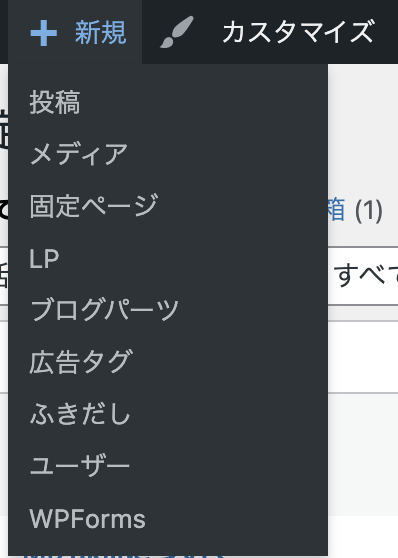
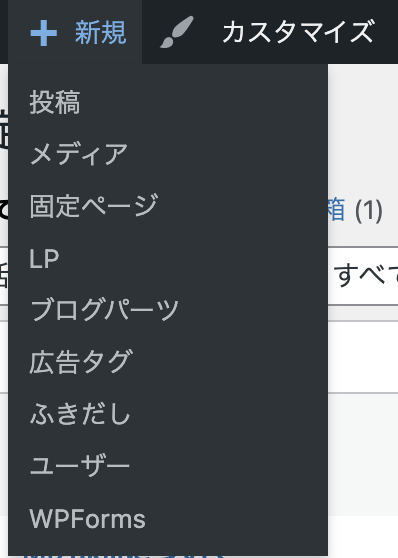
管理画面から、【新規】⇒【固定ページ】で新しい固定ページを作成します。


新規ページが作成されたら、「HOME」などの任意の名前をつけます。


右側の各種設定のブロックから、パーマリンクも「home」などと設定しておきましょう。


ここまでできたら、一度保存しておきます。
STEP2:ページに割り当て
HOMEの固定ページを作成したら、カスタマイズ画面からページの割り当てを行います。
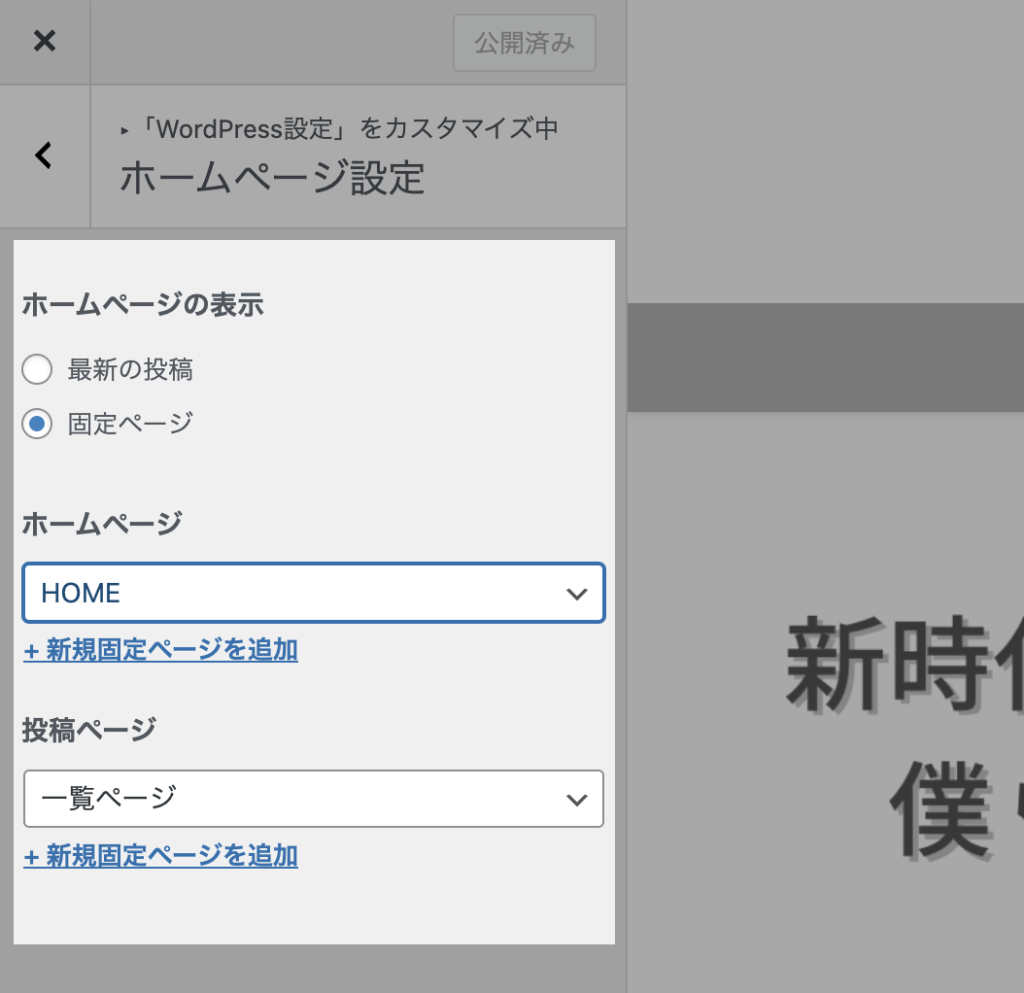
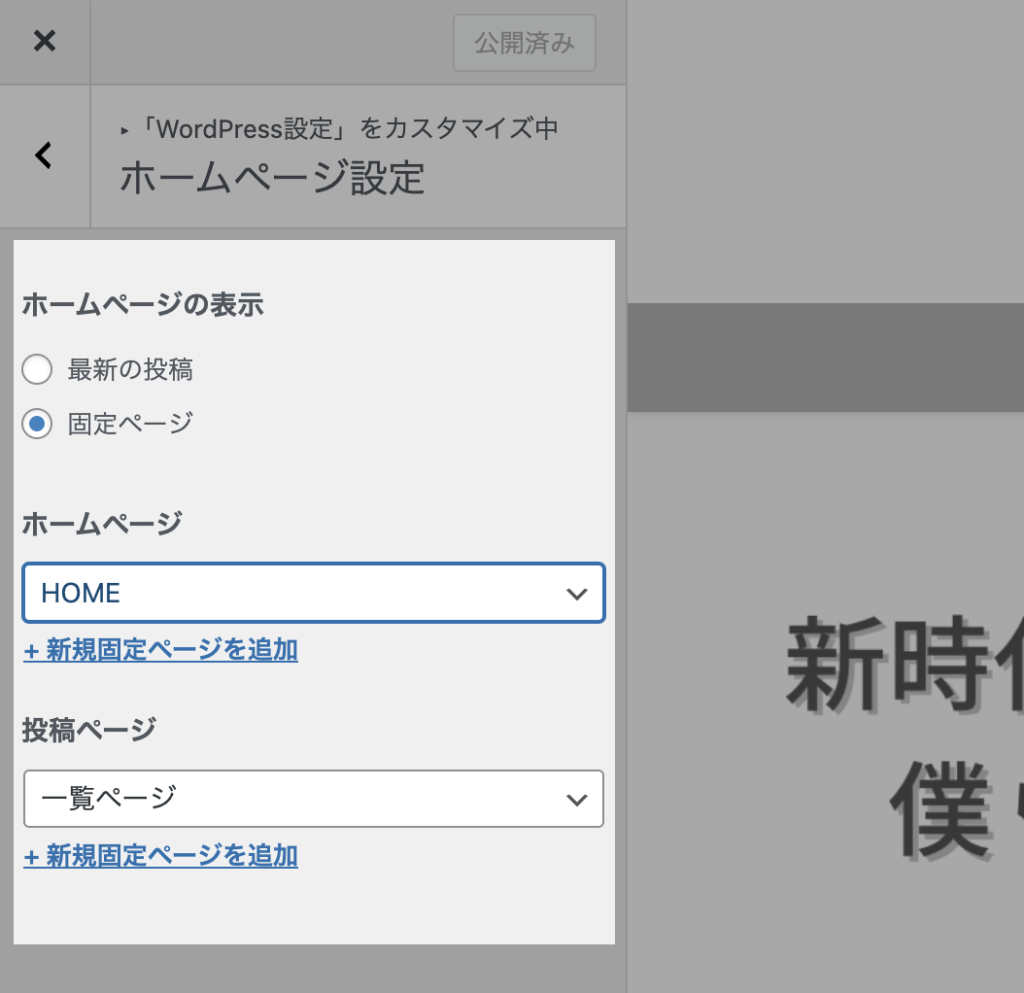
カスタマイズ画面に移動して、【Wordpress設定】⇒【ホームページ設定】をクリックします。
すると、下の図のような画面が出てくるので、下記のように設定をします。
先ほど作成した「HOME」の固定ページを、ホームページへと割り当てます。


これで、事前準備に必要な固定ページの作成が終わりました。
固定ページが作れたら、固定ページを編集してトップページを作成していきます!
固定ページの編集
それでは先ほど作成した、HOME画面を編集してトップページを作成していきましょう。
④のカテゴリー別記事では、下記のようにカテゴリーごとに1つのかたまりを作成し、それを3つ並べて配置しています。
カテゴリーごとのレイアウトは下の図のように設定しています。


レイアウトを整えるための入り口として「フルワイド」ブロックを配置して、その中に画像や投稿リストを入れていくという作業を行っていきます。このフルワイドブロックを使うのがポイントになります。
フルワイドブロックを使うことで、自由に横幅の調整などができたり、背景画像を挿入することができたりと、カスタマイズの幅が広がります。
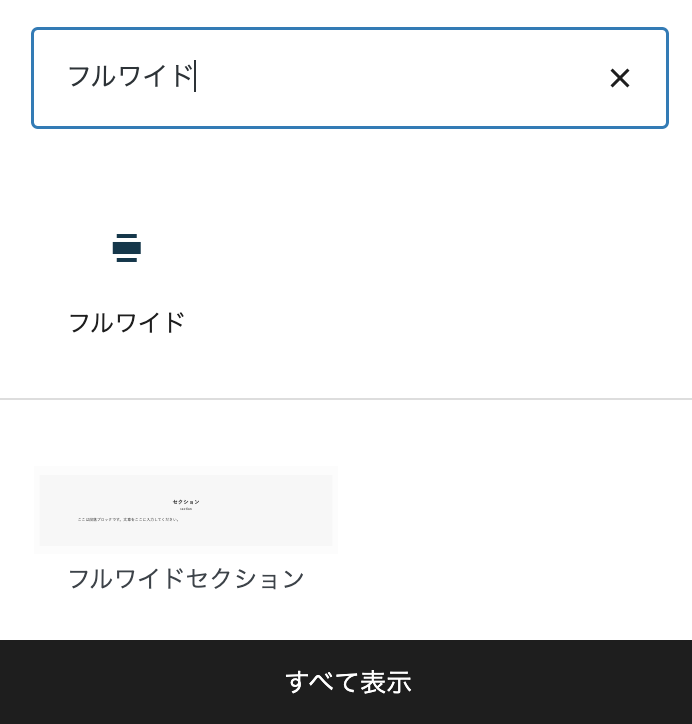
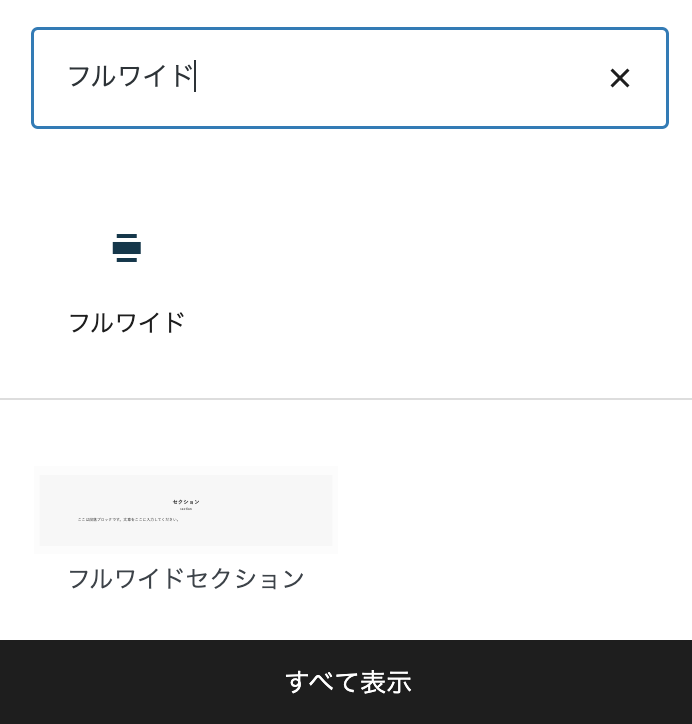
フルワイドブロックはメニューで検索して呼び出します。


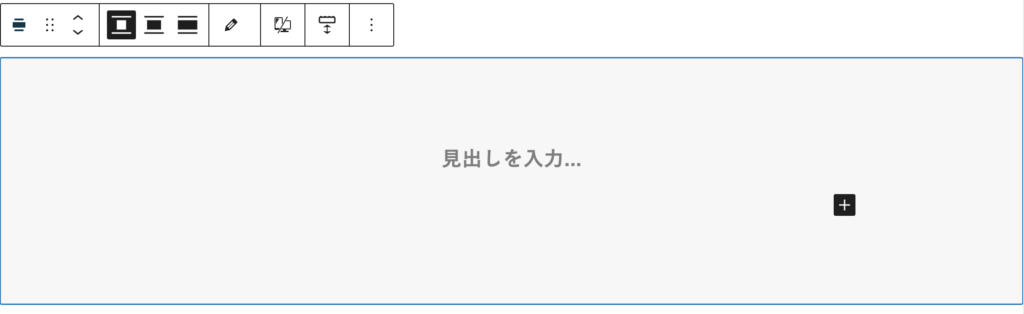
クリックすると、図のようにフルワイドブロックが配置されます。


尚、フルワイドブロックについては以下のような設定をしています(右側のメニューから設定可能です)。
<フルワイドブロックの詳細設定>
【コンテンツの横幅をどこに揃えるか】 ⇒ サイト幅
【背景画像の設定】 ⇒ Canvaで作成後、設定
【背景効果】 ⇒ なし
※上下左右のpadding量はお好みで調整してください。
続いて、作成したフルワイドブロックの中に素材を入れていきます。
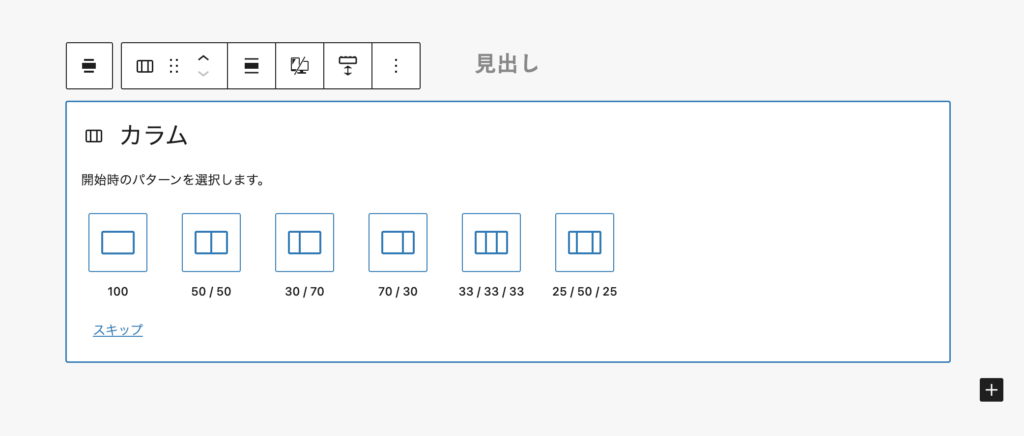
Mizukijiの場合は、フルワイドブロックの中に、「70/30(または30/70)」のカラムを配置し、そのカラムにコンテンツを入れています。
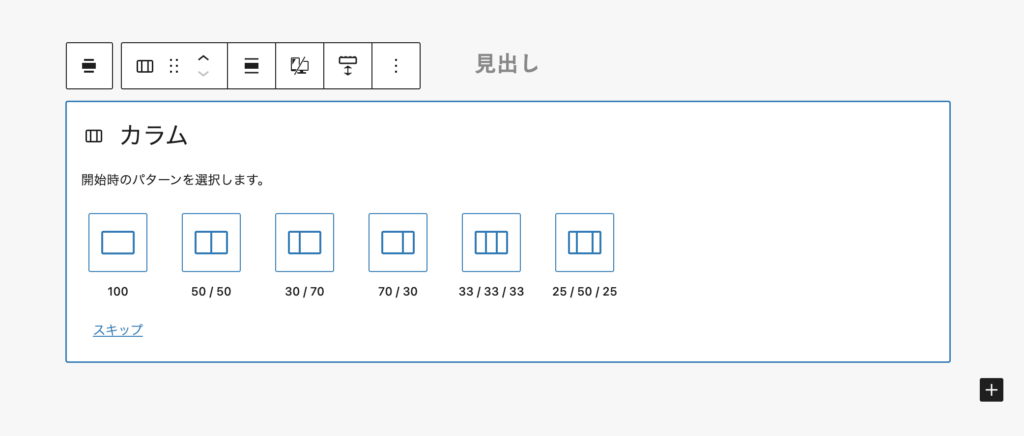
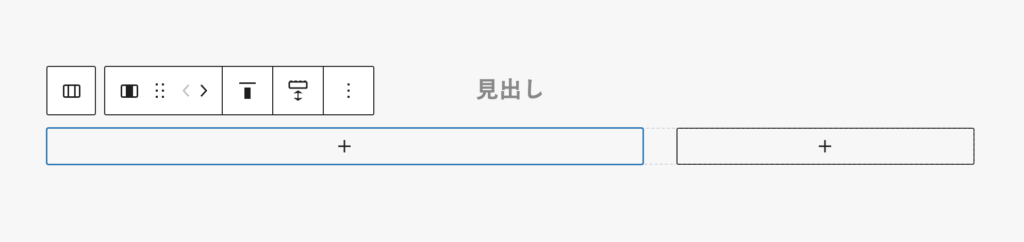
フルワイドブロック内の「+」マークを押し、「カラム」ブロックを新しく追加しましょう。


カラムを選択すると、下図のようになります。


次に左側に「投稿リスト」のブロック、右側には「画像」や「段落」などのブロックを追加していきます。


ブロックを配置できたら、右側のメニュー欄で思い通りのレイアウトへと変更していきましょう。とくに投稿リストは設定次第で大きくブログの見え方が異なってきますよ。
ちなみにMizukijiで設定している「投稿リスト」の詳細設定は以下の通りです。
<投稿リストの詳細設定>
■Settingsについて
【表示する投稿数】 ⇒ 4
【レイアウト】 ⇒ カード型
【投稿の表示順序】⇒ 新着順
【カテゴリー表示位置】⇒ 表示しない
【最大カラム数(PC)】⇒ 2列
【最大カラム数(SP)】⇒ 1列
■Pickupについて
各カテゴリーの記事が表示されるように任意のカテゴリーを選択しています。
右側のカラムには、任意の画像を挿入したり、段落ブロックで文章を記入したりしていきます。Mizukijiではカテゴリーごとのページに遷移させるためのボタンも設置しています。
微妙な余白が気になるときは「スペーサー」ブロックで余白を調整するといいと思います。
また、「フルワイド」ブロックにはお好みの背景画像を設定することができるので、ぜひ背景画像も設定してみてくださいね。
このカテゴリーごとのレイアウト作成を繰り返し行うことで、以下のトップページが完成します。


ここまでお疲れ様でした!
トップページのデザイン以外に気をつけること


ここまで、SWELLのトップページのカスタマイズ方法について解説しました。
最後に、トップページ以外にも気をつけるべきポイントについてご紹介します。おすすめのポイントは以下の4つです。
- 装飾にルールを作る
- 行間のルールを作る
- ブログのページ幅を調整する
①装飾にルールを作る
文字の装飾にルールも設けることで効率的に記事を書くことができるようになります。
最近のブログテーマでは何十種類もの文字装飾を使えたりしますが、あまりにも多い種類の装飾を使うとかえって読みにくい記事になってしまうこともあります。
また、装飾にはたくさんの色を使いすぎるのもNGです。装飾のカラーは3色ぐらいに抑えると読みやすい記事になります。
自分のお気に入りの装飾を何種類か用意して、規則的に活用していくのがおすすめです。
②行間のルールを作る
装飾だけでなく、行間のルールも作っておくとさらに読みやすい記事になります。
基本の行間や見出し間の行間など、さまざまなマイルールを作ってみるといいと思います。
③ブログのページ幅を調整する
意外とブログの印象を大きく左右する要素の1つがブログのページ幅です。
カスタマイズ画面から、【サイト全体設定】⇒【基本デザイン設定】⇒【コンテンツ幅の設定】で設定できます。
ちなみにMizukijiでは、現在サイト幅を「1200」に設定しています。
ぜひ参考にしてみてください。
まとめ:カスタマイズして差別化しよう!


今回は、Mizukijiのトップページのカスタマイズ方法について解説しました。
最近は副業ブームもあってか、個人ブロガーが急増しています。その中で多くの読者さんの記憶に残るブログになるためには、やはりデザイン性は重要な要素になってきます。
それだけでなく、自分好みの見た目のブログを作ることでブログに対するモチベーションも高まるので一石二鳥です。
ぜひみなさんもブログを自分流にカスタマイズしてかっこいいブログを作ってみてはいかがでしょうか?
今回ご紹介しているカスタマイズ方法についてご質問がありましたら、@0202MizukijiにDMをいただければお答えさせていただきます。何かあればぜひご連絡ください。
最後までご覧いただきありがとうございました。少しでも参考になれば嬉しいです。