少しずつブログに慣れてきたけど、どうやら「表示速度(サイトスピード)」が重要らしい。どんな対策をしたらいいんだろう?
本記事では、こうした課題を解決していきます。
SWELLは高速化するための機能を実装していますが、テーマを導入しただけではなかなか思うようにサイトスピードが上がらないこともあります。
今回は、ブログ初心者の僕がさまざまな手法を通じて、実際にサイトスピードが上がった経験を解説していきますよ。難しいコーディングはしなくとも、今回ご紹介する方法を実践したら、大きくサイトスピードが改善することができました。
ポイントはSWELLの高速化設定と、SWELLの設定以外でできる方法を両方実践することです。
これからブログの高速化に力を入れていきたい人に役立つと思います。ぜひ最後までご覧ください。
【おさらい】なぜ表示速度が重要なのか?


ではまず、ブログの表示速度(サイトスピード)がなぜ重要なのか、まとめておきます。
大きくは次の3点が重要な理由となります。
- SEO(検索エンジンでの上位表示)においてメリットがある
- ブログが読みやすくなり読者が離脱しにくくなる
- Google Chromeから低速度のサイトとみなされる可能性がある
①SEO(検索エンジンでの上位表示)においてメリットがある
サイトの表示速度は、検索エンジンの順位を決めるための指標の1つになっています。
これに関しては、Googleも公式的に以下のような発表をしています。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
引用:Google ウェブマスター向け公式ブログ
現時点では、まだ表示速度はランキング要因としての影響度は比較的小さいと言われています。しかし、いつ表示速度がSEOの観点から重要性を高めるかは読めないので、早めに対策しておきましょう。
②ブログが読みやすくなり読者が離脱しにくくなる
表示速度が高まれば、読者がページの読み込みが遅くてイライラすることもなくなるので、結果として離脱しにくくなることも期待できます。
表示速度が遅いと直帰率(最初のページだけを見てすぐに離脱してしまった割合)の上昇を招く恐れがある、という調査結果もあるんです。
2018年にGoogleが行った調査によれば、サイトスピードが1秒から3秒に落ちると直帰率が32%上昇するという結果が出ています。さらに、1秒から5秒に落ちた場合は90%、1秒から6秒に落ちた場合は106%もそれぞれ直帰率が上昇してしまうと報告されています。
参考:Find out how you stack up to new industry benchmarks for mobile page speed
③Google Chromeから低速度のサイトとみなされる可能性がある
さらに、著しく低速なサイトに対しては「低速サイト」であることを示す、なんとも不名誉なお墨付きをもらってしまう可能性があります。
こちらもGoogleの報告ですが、2019年12月のDeveloper Blogによれば、サイトの読み込みが遅くなる可能性がある場合はそのことをユーザーが識別できるようにし、将来的にはGoogle Chrome上で、読み込みが速いサイトと遅いサイトを見分けるためのバッジを付ける可能性があることを示唆しています。
ちょっと恐ろしいですよね・・・(笑)
詳細は下記のDeveloper Blogをぜひ読んでみてください。
以上の3つの理由を踏まえ、できる限りサイトスピードは高速化していきたいところです。
SWELLの設定で高速化させる5つの方法


それでは、ここからSWELLを高速化させるための5つの方法を解説していきます。
今回ご紹介する方法はこちらの5つです。
- フォントを変更
- キャッシュ機能を変更
- 遅延読み込み機能の変更
- ファイル読み込み
- ページの遷移高速化
1つずつ解説していきます。
①フォントを変更
まずは、ブログ全体のフォントを変更しましょう。
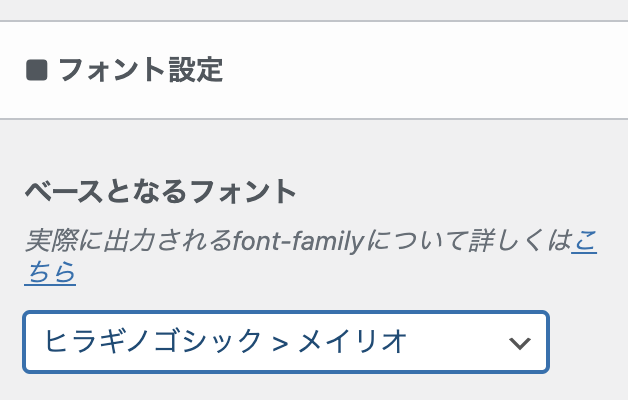
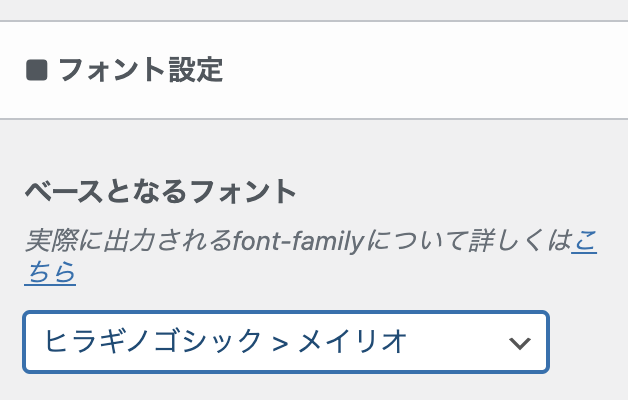
SWELLのテーマ導入後は、デフォルトの設定で【Noto sant JP】というフォントになっていますが、じつはこのフォントが表示速度を遅くする原因の1つになっています。
上記の順で設定箇所を開いたら、お好みのフォントにしましょう。Noto sato JP 以外のフォントであれば何でもOKです。


個人的には、【游ゴシック】や【メイリオ】に変更するのがおすすめです。
Mizukijiでは、メイリオを使用しています。
②キャッシュ機能を変更
次にキャッシュ機能を変更していきましょう。
キャッシュ機能とは、訪問した “ウェブページの情報” を一時的に保存する仕組み(またはその一時的なデータそのもの)のことを指します。
皆さんも1度訪問したことのあるサイトに再度訪問した時に、表示速度がやけに早いと感じたことはありませんか?
あれがキャッシュ機能と呼ばれるものになります。
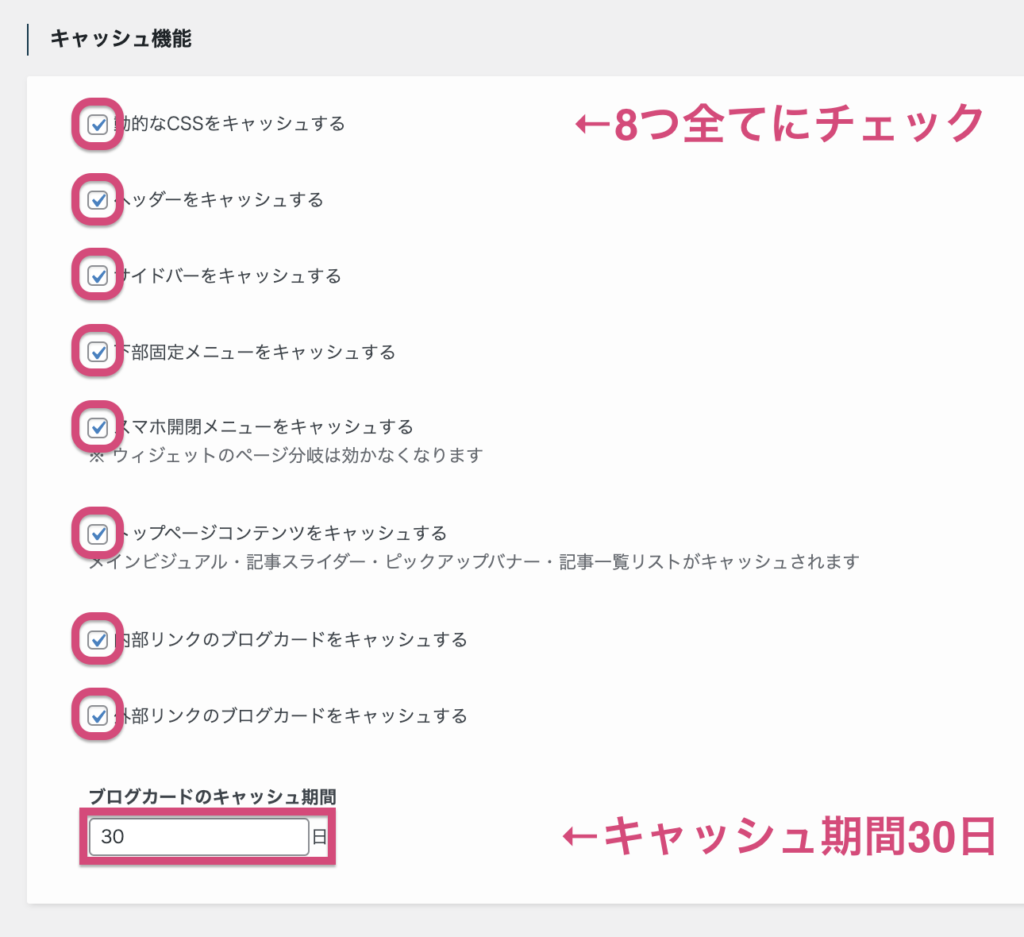
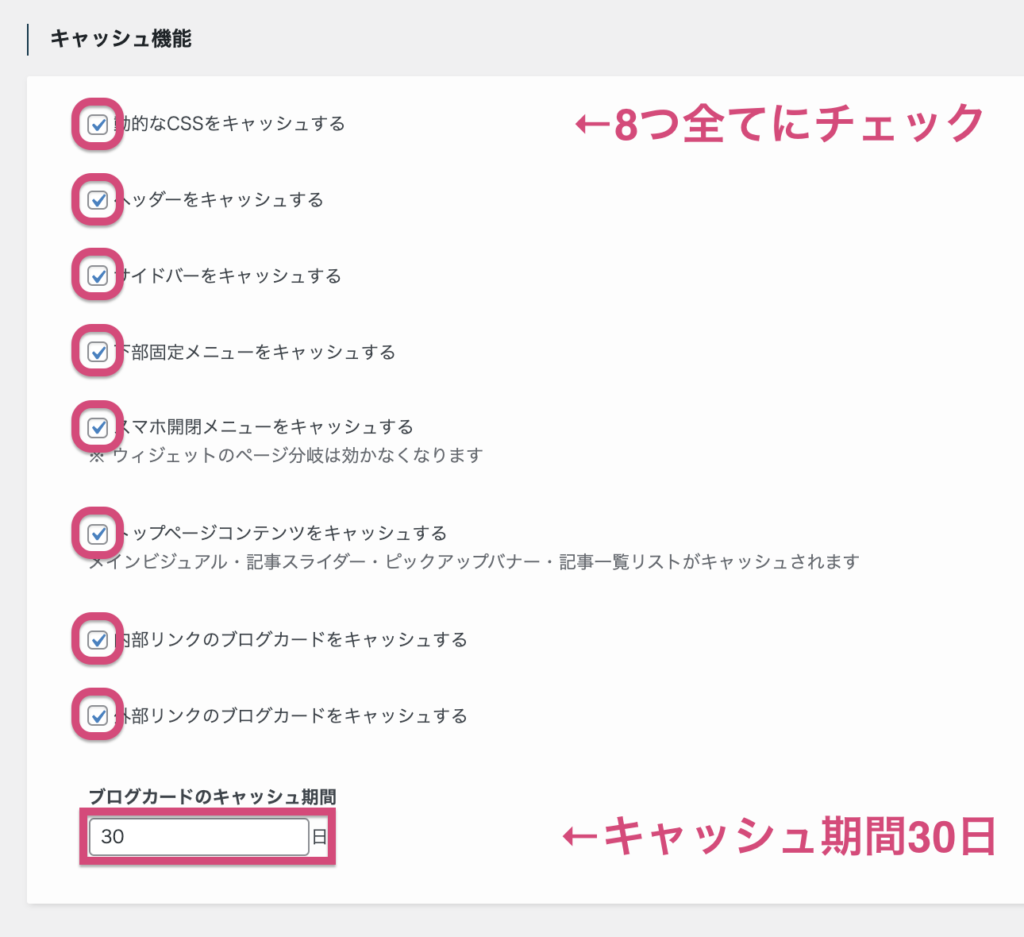
こちらの順序で設定画面を開いたら、図のように8つ全てにチェックを入れます。キャッシュ期間は30日間のままでOKです。


高速化のための特別なプラグインを使用していない場合はこのように全てオンにすることがおすすめです。
③遅延読み込み機能の変更
続いて、遅延読み込み機能の変更をしましょう。
遅延読み込みとは、ページを開いたときに表示されない下部の読み込みを遅延させる設定のことです。
これにより、ページの高速化を図ることができます。
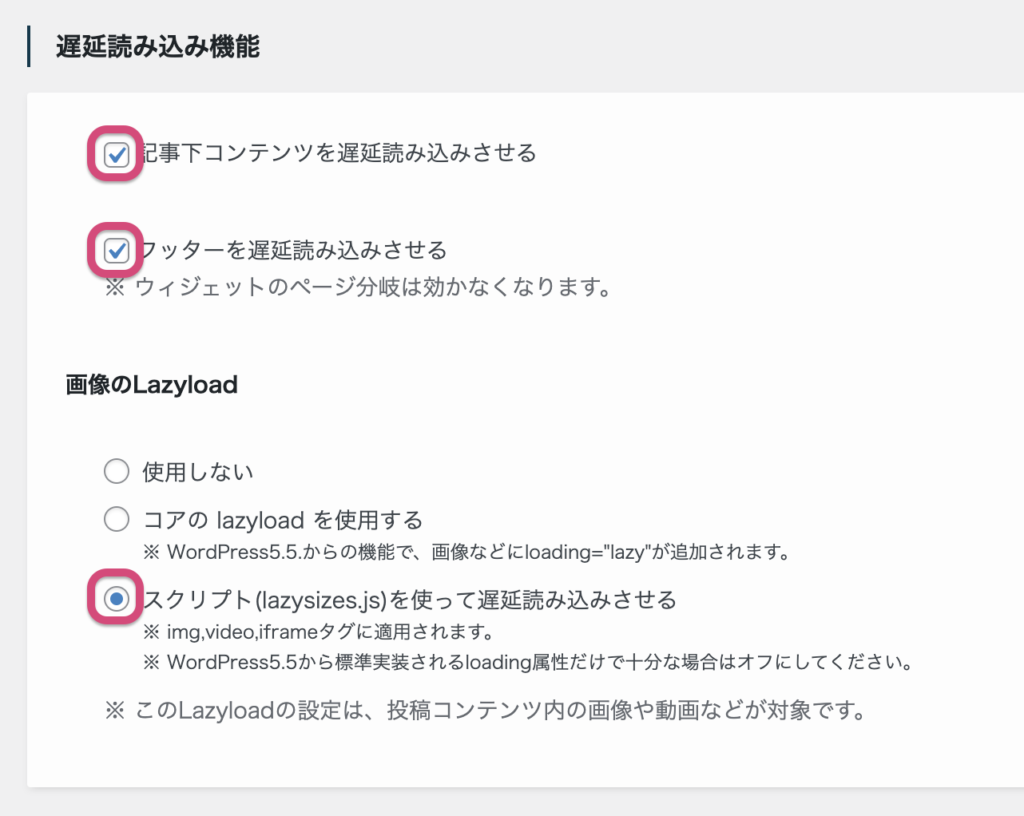
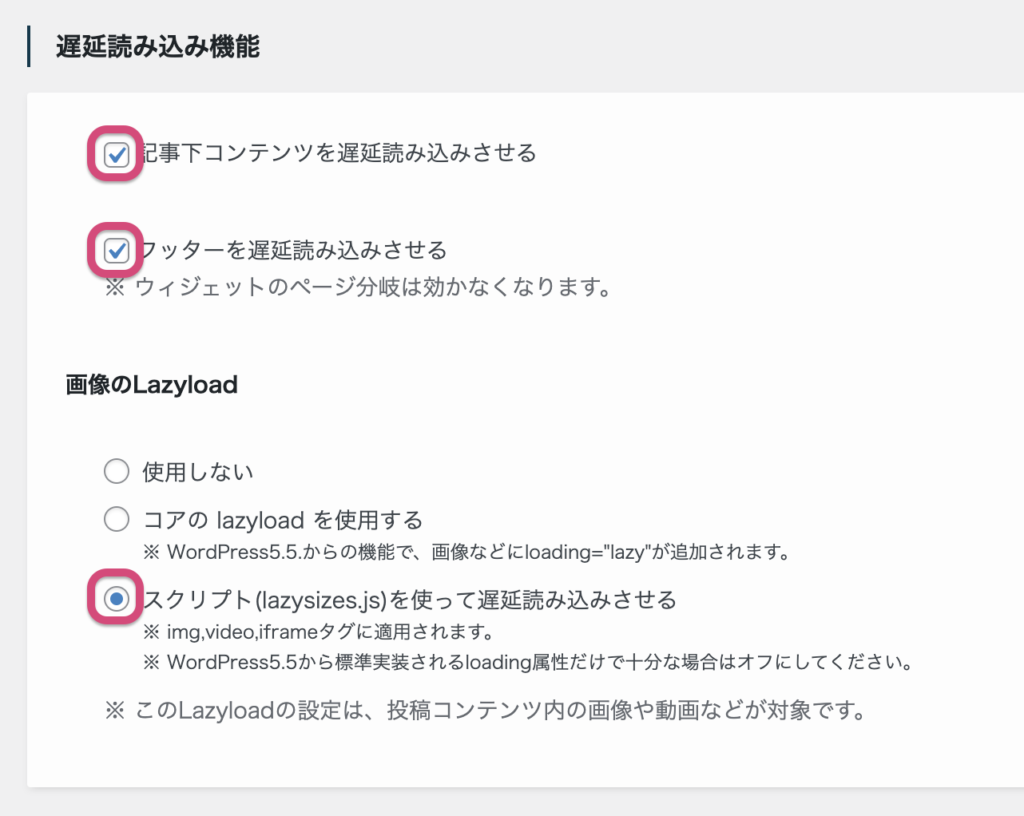
設定箇所を開いたら、図のようにチェックを入れます。


「フッターを遅延読み込みさせる」にチェックを入れた場合、フッターの表示/非表示機能が使えなくなることがあるので注意が必要です。
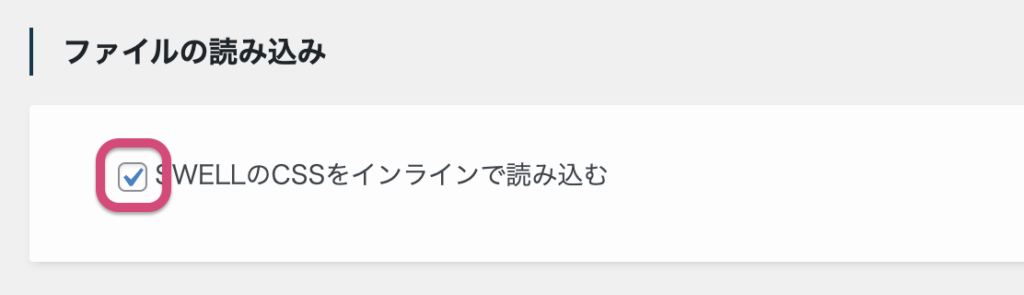
④ファイル読み込みの変更
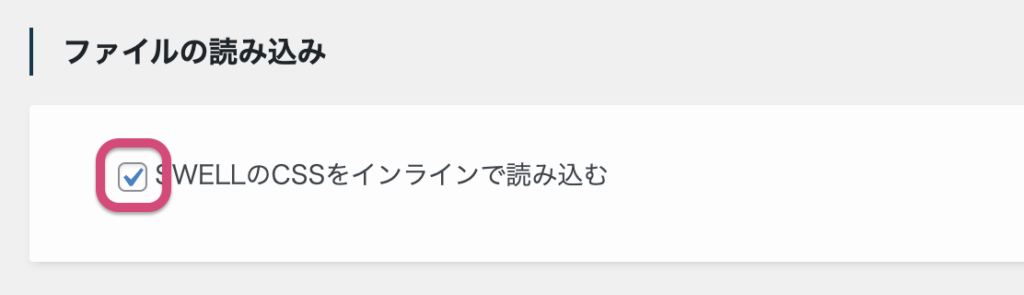
どんどんいきましょう。次はファイル読み込みの変更です。


こちらにチェックを入れれば完了です。
⑤ページ遷移高速化の変更
最後にページ遷移高速化の変更を行います。
高速化の種類で、「Prefetch」にチェックを入れたら完了です。


「Pjaxによる遷移」を選択しても問題ありませんが、SWELL公式サイトでも「Prefetch」を選択することが推奨されています。
自分のサイトスピードを調べる方法


高速化の設定が完了したら、ブログのサイトスピードを改善できたかどうかを測定してみましょう。
サイトスピードを測定するためには、「PageSpeed Insights」というツールを使います。
このツールを活用すると、サイトスピードの速さが分かるだけではなく、
- 画像表示や処理速度にかかっている時間
- 高速化を阻害している要因
- 高速化するために必要な対策
などを細かく分析することもできるので、ぜひ1度試してみてください。
PageSpeed Insights(外部サイトに遷移します。)
SWELLの設定以外で高速化させる方法


以上ここまで、SWELLの設定で行う高速化のための手法を解説しました。
ここからは、SWELLの高速化機能以外で、高速化につながる方法を5つご紹介します。
「上記の設定を行なったものの、サイトスピードが改善されない・・・」という方はこちらも確認してみてください。
おすすめの方法は以下の4つです。
- プラグインを見直す
- PHPのバージョンを最新にする
- 画像の容量を適切にする
- 外部サイトをブログカードで表示しない
では、こちらも1つずつ解説していきます。
①プラグインを見直す
プラグインの入れ過ぎは、サイトスピードを遅らせてしまう要因になります。
そのため、入れるプラグインの数は極力減らすようにしましょう。
ブロガーには、10〜15個が目安と言われています。
SWELLでおすすめの導入プラグインは、SWELLのおすすめのプラグインを一挙紹介【初心者ユーザー必見】で解説をしています。
②PHPのバージョンを最新にする
PHPは、WordPressを表示してくれるプラグラム言語のことです。契約しているレンタルサーバー側での設定になりますが、簡単に設定ができるので確認しておきましょう。
主要なレンタルサーバーでの設定方法は以下のリンクから確認ができます。
③画像の容量を適切にする
画像データの容量が重すぎることが、高速化をさまたげていることも多くあります。
「EWWW Image Optimizer」などの画像圧縮のプラグインを活用するか、Tiny PNGという画像圧縮サイトで、圧縮してからアップロードするのがおすすめです。
「EWWW Image Optimizer」は、不具合が起こる可能性があるとしてSWELLの公式サイトでは非推奨のプラグインになっていますが、僕は今までのところ問題なく使用できています。一度導入してみて、問題なさそうであればプラグインを活用するのが良いかなと思います。
④外部サイトをブログカードで表示しない
最後は、外部サイトをブログカードで表示させないことです。
ブログカードとは下記のようなものです。関連記事として外部記事のリンクを貼ることもあると思いますが、ブログカードを使用するのはできるだけ控えましょう。


というのも、記事に表示するサムネイルやサイト名を外部サイトまで取得しにいくため、結果として表示速度が遅くなることにつながることがあるからです。
解決策の1つとして、ブログカードを使わずに文章に直接外部リンクを貼るようのがおすすめです。
以上、SWELLの設定以外で高速化させる方法を4つご紹介しました。
SWELLの設定以外で高速化させる方法は、各ブログによってその方法が変わることが多いです。前述した、PageSpeed Insights を活用することで高速化を阻害している要因を細かく調べることができます。
まとめ:SWELLを高速化させよう


今回は、SWELLを高速化させるための5つの方法をご紹介しました。
こちらはすぐに取り組めるので、抜かりなく行なっておきましょう。
- フォントを変更
- キャッシュ機能を変更
- 遅延読み込み機能の変更
- ファイル読み込み
- ページの遷移高速化
またその他の方法は、一見地味な作業も多いですが、ユーザー体験を向上させるためには重要な作業です。
定期的に自分のブログのサイトスピードを確認して、少しずつでもいいので修正していきましょう。
最後までご覧いただきありがとうございました。今回は以上です。